
Fransserum som fungerar som min favorit – recension 2023
Lash Serum som fungerar och är min favorit – En recension Vi kan få betalt en provision om du köper något efter att ha klickat på en av våra affiliate länkar här
Google Core Web Vitals Study


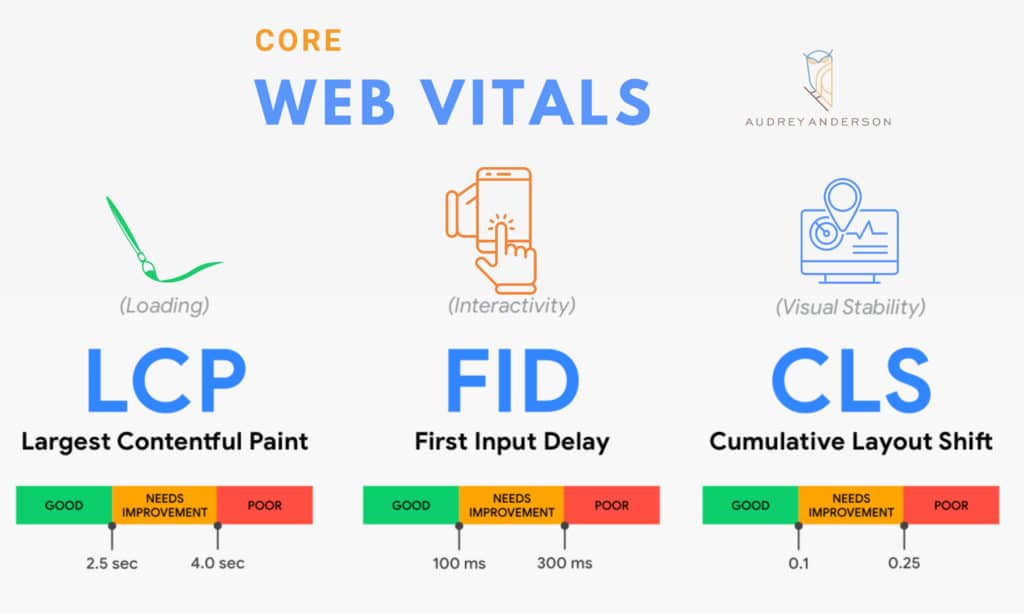
En studie har nyligen avslöjat att mindre än 4% av webbplatserna klarade Core Web Vitals test. Är din en av dem? Har du funderat på att använda ett webbanalysverktyg för din webbplats? Om så är fallet har du förmodligen hört talas om termen "core web vitals". Core Web Vitals är en utmärkt indikator på användarupplevelse. Genom att förbättra dessa mätvärden förbättras den totala användarupplevelsen på din webbplats.
Det här inlägget skrevs för att hjälpa dig att förstå grundläggande webbkällor och tillämpa dem i ditt företag. Webbplatser med höga Core Web Vitals (och tillhörande Web Vitals) -betyg fungerar bättre i Googles sökningar.

Efter att ha krypat över 2 miljoner webbadresser - de banbrytande uppgifterna visade att 96% av alla webbplatser inte uppnådde en bra poäng i alla 3 Core Web Vitals*.
Detta blev helt förvirrad, eftersom jag hade tillbringat nästan 5 månader på att arbeta med mina kunder och min egen webbplats för att göra mig redo för denna GOOGLE -lansering. Vad gör folk ???
Bortsett från de tre Core Web Vitals undersökte studien 12 mer relevanta rankningsindikatorer för att ge mer inblick i vilka webbplatser som fungerar bra och var.
* Baserat på stationära data. Mindre än 10% av alla mobilsajter fick ett bra betyg i alla tre Core Web Vitals.
** Detta är baserat på de 20 bästa organiska sökresultaten från Google för tre länder: USA, Storbritannien och Tyskland.

Core Web Vitals kommer officiellt att bli rankningsvariabler i Google Search -algoritmen i maj 20212.
"Web Vitals är en strävan från Google att ge enhetliga rekommendationer för kvalitetssignaler som är avgörande för att ge en bra webbupplevelse." - 3Google
"I mitten av juni 2021 kommer en gradvis distribution att börja." - 4Google
Så varför agerar Google på det här sättet? Denna uppgradering, enligt Google, tjänar två syften:
1. att lägga större vikt vid användarupplevelsen hos Google. Med lekman ord, om en användare har en positiv upplevelse på en webbplats, kommer Google att försöka ranka den sidan högre.
2. för att göra det lättare för webbplatsägare och företag att förstå och förbättra webbplatsens prestanda.
Denna relativt lilla uppdatering har dock väckt stort intresse för SEO- och webbutvecklingsgemenskapen trots dess uppenbara enkelhet. Det har väckt flera kontroversiella frågor, inklusive
Mobil- och stationär prestanda: Det bästa betyget för mobil webbanalys är 7 (av 7) eller "utmärkt", och det hänvisar till en webbplats som laddas snabbt på mobila webbläsare och de webbplatser som laddas mer effektivt på stationära webbläsare. Core Web Vitals poäng omfattar tre mätvärden: prestanda för mobila och stationära datorer samt "den största innehållsrika färgen." Poängen bestäms av A/B -testning.
Flera faktorer avgör mobilwebbprestanda. Mobil kontra stationära webbaktiverade enheter: Endast mobilwebbplatsen bör laddas snabbare. Användare som tenderar att använda en mobil enhet för att få sina webbplatser kommer att bli frustrerade om deras webbplats är långsam att ladda. Dessa mätvärden tenderar också att påverka mobilkonverteringsfrekvenser.
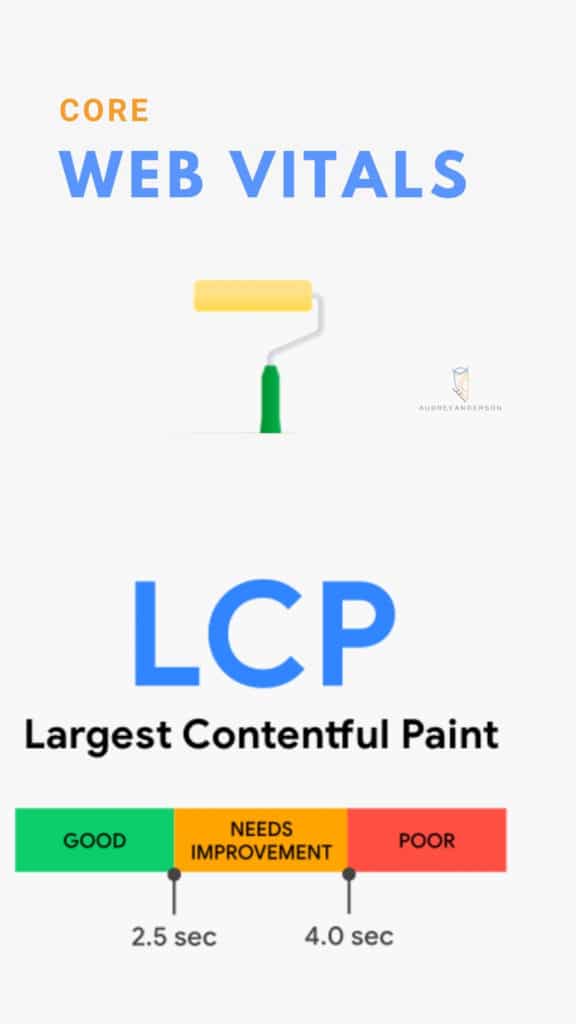
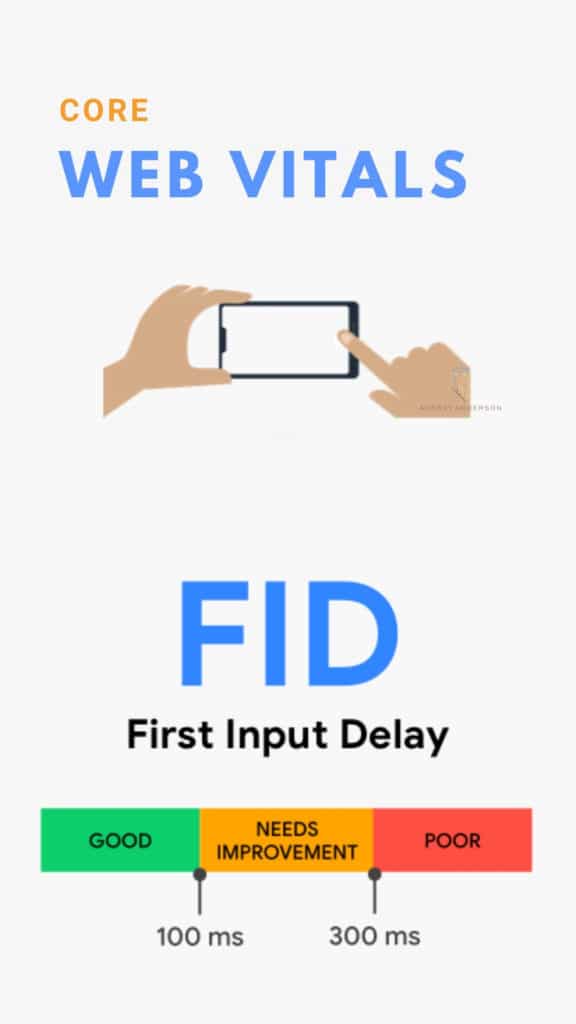
Core Web Vitals har flera parametrar som bör kontrolleras. Den innehåller den första inmatningen du för att upptäcka om användaren kan navigera genom webbplatsen eller väntar på att en specifik sida ska laddas. Det inkluderar också tiden för första åtgärd efter sidläsning.
Detta är viktigt eftersom det indikerar webbplatsens laddningshastighet. En annan faktor som testet bör inkludera är den största innehållsrika färgen och den sista inmatningen. Dessa två faktorer är mycket viktiga eftersom de visas om användarna tycker att webbplatsen är effektiv. Resultatet av Core Web Vitals kan sedan användas för planering och analys, marknadsföring och marknadsföring och förbättring av kundrelationer.
Denna statistik baseras på slutanvändartest, beteendestestning, publikmätning, största innehållsrika färg och interaktionstest.
Fördelarna med att använda webbanalysverktyg ger kvantitativ analys för att jämföra webbplatsers prestanda. Dessutom tillhandahåller de statistik om data som användarinteraktion och demografi. Således hjälper du dig att skapa din strategi för att förbättra din webbplats.

Även om mycket av denna forskning är teknisk, kan den peka ut områden där ditt team av webbutvecklare, UX -designers och SEO -användare behöver din hjälp med fokus och resurser. Dessutom kan den ge konkreta prestandamätvärden som kan användas som kvalitetssäkringsmål.
Core Web Vitals är en bra förutsägare för användarupplevelse. Genom att förbättra dessa indikatorer förbättras din webbplats övergripande användarupplevelse. Om ditt team inte har möjlighet att fokusera på dessa Core Web Vitals-mätningar kan ditt företag äventyras när Google introducerar Core Web Vitals som rankningssignaler i mitten av juni i år.
Som företagsledare kan du använda informationen i denna studie för att stödja beslut om att spendera mer resurser eller fokusera om din personal. Dessa insikter och riktmärken kan hjälpa dig att bestämma var du ska koncentrera din tid och pengar på webbplatsutveckling och SEO.
Det viktigaste fyndet i denna studie som är relevant för ledare är att webbplatser som för närvarande rankas bra i Google tenderar att ha bättre Core Web Vitals (och tillhörande Web Vitals) betyg. Vi förväntar oss att denna tendens kommer att fortsätta eftersom Google lägger större vikt vid användarupplevelse.
Omvandlingar är det slutliga målet för de flesta marknadsföringskampanjer. Användarupplevelsen kan dock ha en betydande inverkan på den totala konverteringsfrekvensen. Till exempel, långsam laddning av målsidor frustrerar användare, vilket resulterar i en högre avvisningsfrekvens.
Core Web Vitals är ett snabbt och enkelt sätt att mäta användarupplevelse. De kan användas för att skapa effektivare marknadsföringsstrategier och optimera konverteringar. Denna forskning ger CVW -riktmärken så att du kan undersöka hur du jämför dig med konkurrenterna.
Viktiga takeaway för marknadsförare och CRO: Det finns mycket utrymme för förbättringar i CVW -poäng. Majoriteten av webbplatserna fungerar inte bra. I din nästa marknadsföringsinsats kan betoning av användarupplevelse ge dig en konkurrensfördel.
Denna studie är den mest kompletta, datadrivna analysen av Core Web Vitals som har publicerats hittills, enligt SEO.
Crawlar över 2 miljoner webbadresser, undersöker de tre Core Web Vitals -data och 12 ytterligare mätvärden och rankningsvariabler för att ge en fullständig bild av webbprestanda.
Denna studie ger användarna en bild av hur webbplatser har det före uppdateringen av Core Core Web Vitals i juni. Dessutom kan det hjälpa SEO -användare att förstå Core Web Vitals -miljön och avgöra var chansen för prestandavinster finns.
Viktigt SEO -takeaway: Den genomsnittliga prestandan för de flesta genomsökta webbplatser är lägre än Googles CVW -kriterier. Även om detta kan innebära att Google inte kommer att straffa webbplatser som misslyckas med Core Web Vitals -prestanda i stor skala, ger det ett utmärkt tillfälle att öka rankingen eftersom det är ett mycket realistiskt mål att nå bättre än andra webbplatser.
Webbutvecklare kan få en förståelse för flaskhalsar för kritiska prestanda när det gäller sidladdningstid och interaktivitet. Dessutom gör medvetenheten om den inverkan som särskilda webbdesigntekniker kan ha på användarupplevelsen det möjligt för webbutvecklare att förstå bättre prestandabegränsande variabler, vilket gynnar användaren och förbättrar sökmotorns prestanda.
Viktiga takeaway för webbutvecklare: Även om en webbsida ska vara visuellt tilltalande, finns det en fin gräns mellan design och användarupplevelse. Enligt våra resultat kan för många plugins och renderingsblockerande resurser leda till uppblåst kod och försämra sidprestandan väsentligt.
Att få data är den enkla delen. Att se till att du har tillräckligt med data för att ge insikter är en helt annan sak. En studie avslöjar att svindlande 99% av de undersökta organisationerna har svårt att generera korrekt, fullständig och korrekt statistik.
De rapporterar sedan denna statistik med knappa detaljer. Core Web Vitals test Nu, här är affären. Du kan inte bara köra ett enda kärnvävstest på din webbplats och vara säker på att det kommer att ge insikter. Det skulle hjälpa om du hade ett stort antal tester för att förstå hur din webbplats fungerar.
Det är här Google PageSpeed Insights lyser. Google PageSpeed Insights hjälper webbdesigners att utveckla en optimal webbstruktur baserad på hastighetsöverväganden och användarupplevelse. Den erbjuder dra och släpp -tester och tillhandahåller live -analys.
Många webbplatser klarar fortfarande inte att leva upp till sitt mobil-första löfte. Till exempel upptäckte vi att endast de 2-3 högst rankade webbplatserna ofta uppnådde en solid poäng i de flesta Core Web Vitals-indikatorer. Detta skulle innebära att många webbplatser fortfarande har arbete att göra när det gäller användarupplevelse. Men varför är det så?
En fråga är att system för skapande av webbplatser som WordPress och Wix ännu inte har hamnat i linje med kundernas förväntningar. Även om webbplatsbyggare som WIX och Squarespace verkar vara enkla att använda, kan de vara svåra att optimera under huven. (Om du har några timmar, fråga mig om min WIX -upplevelse.)
Webbsidor som skapats med dessa mallar läser ofta in alla skript, formatmallar och kodblock, även om de inte krävs. Detta kan resultera i uppblåsthet av kod, vilket uppstår när onödig kod laddas på en webbsida, vilket resulterar i dåliga sidhämtningshastigheter.
En plattforms logik, som WordPress, är också plugin-centrerad. Detta innebär att om du behöver göra något annat än att lägga till grundläggande innehåll, till exempel optimering av bilder eller lat laddning under materialet, måste du installera ett plugin. Dessa plugins är snabbkorrigeringar, men de introducerar ofta extra kod till din webbplats som kan vara svår att optimera.
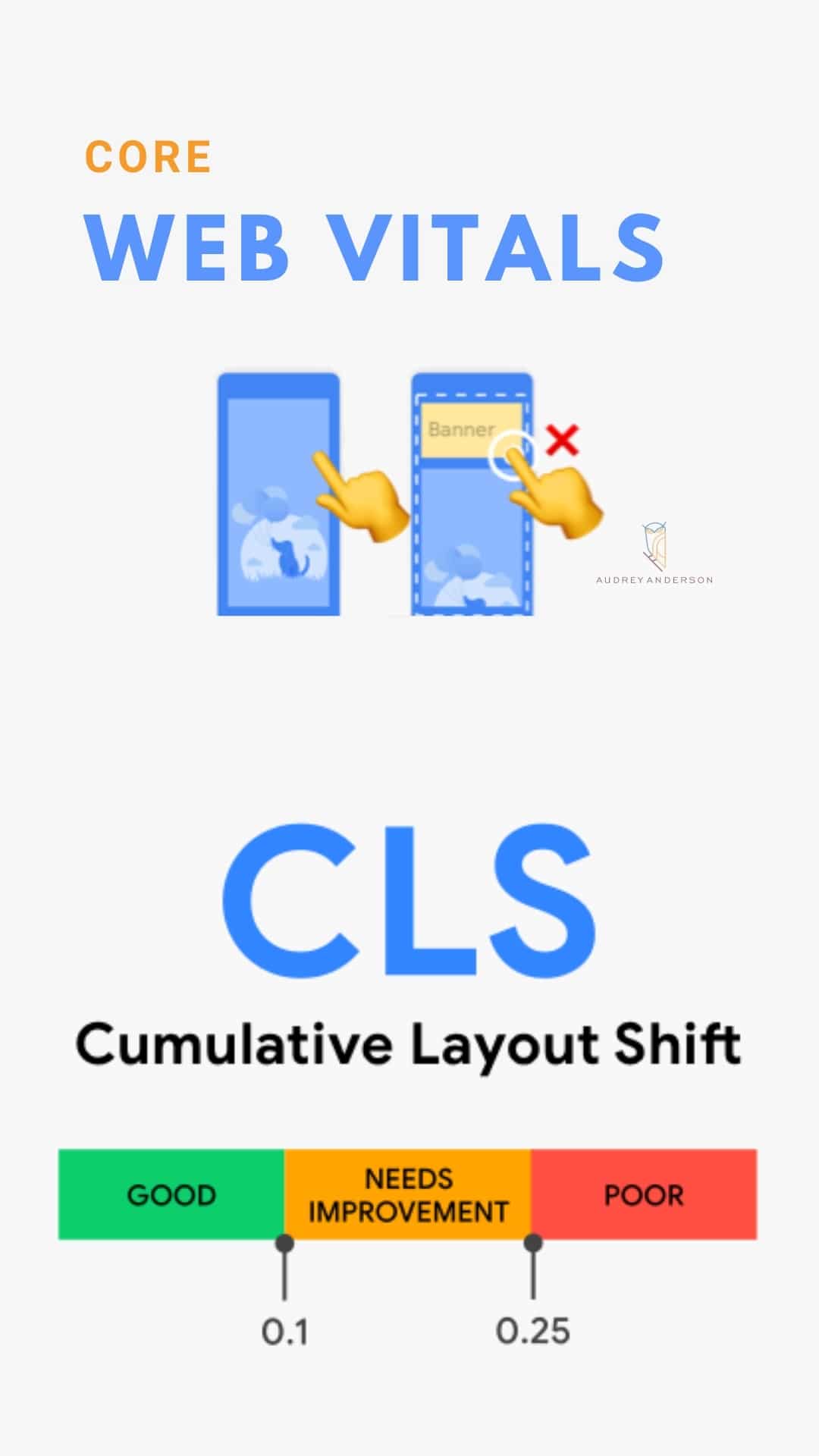
Dynamiskt innehåll är en annan viktig källa till dålig användarupplevelse. Annonser kan till exempel skapa många layoutskift om de inte implementeras korrekt. Detsamma kan sägas om nyhetsbrevets valfält och annat dynamiskt innehåll.

Du är VD för en nystartad företag och du vill bygga en robust webbplats med enorm webbtrafik. Du känner dig överväldigad. Du har undersökt vad andra webbplatser som dina gör rätt. Men alla dina idéer fungerar inte. Hur kan du förbättra poängen på din webbplats och uppnå det till synes omöjliga?
Vad ger dig hopp? Vad kan du göra för att göra din webbplats till en massiv framgång? Kärnwebben kan hjälpa dig genom att erbjuda dig indikatorer på hur du jämför med dina kamrater. Men, naturligtvis, syftet med dina ansträngningar är att nå sida 1 i rankingen, eller hur!
Det bästa sättet att göra detta är genom att analysera webbplatsens prestanda och arbeta med dess grunder. Hur du kan använda Core Web Vitals, Core Web Vitals kan nås i form av en analytisk rapport.
Många verktyg, till exempel Chrome User Experience Report, PageSpeed Insights, Search Console (Core Web Vitals -rapport) och Lighthouse Audit6, finns tillgängliga för att hjälpa dig att mäta dina Core Web Vital -poäng.
Det enklaste att använda är Google Search Console (CWV -rapport) - ta en titt på det och se hur du sitter just nu. Till exempel, är du i 4% -gruppen eller 96% -gruppen?
Det är ett långt faktum att en läsare kommer att distraheras av det läsbara innehållet när man tittar på dess layout.

Enligt våra resultat har de högst rankade webbplatserna en prestandakant i Core Web Vitals-poäng.
Även om Google ännu inte har införlivat Core Web Vitals i sin kärnalgoritm tenderar webbplatser som gör det bra i dessa mätvärden att ge en gynnsam användarupplevelse.
Det finns dock undantag. Till exempel, när framstående webbplatser som YouTube utesluts, visar data att Google är villigt att "ignorera" dåliga användarupplevelsemätningar så länge tillräckligt många besökare fortsätter att besöka dessa webbplatser.
På YouTube visade praktiskt taget alla laddnings- och engagemangsåtgärder att webbplatsen fungerade ganska dåligt. Detta ökar den spännande möjligheten att ett Google-ägt företag kan misslyckas med de flesta Core Web Vitals-testerna.
Genom att förstå dessa indikatorer kan du integrera prestandamätvärden i webbdesignprocessen. Med Core Web Vitals kan du till exempel snabbt avgöra om din webbplats ger en anständig användarupplevelse.
De är ett utmärkt diagnostiskt verktyg för att avgöra var prestandafördelar kan göras, från bildoptimering till borttagning av onödig JS- eller CSS -kod. Denna feedback kan hjälpa till att styra webbdesignprocessen på ett användarcentrerat sätt.
Vet du inte var du ska börja? Vi kan stödja dig.

Lash Serum som fungerar och är min favorit – En recension Vi kan få betalt en provision om du köper något efter att ha klickat på en av våra affiliate länkar här

Rodan och Fields konsult + Rodan och Fields Hitta en konsult Ska jag gå med i Rodan Fields konsultprogram? ALLT DU BEHÖVER VETA OM ATT BLI KONSULT FÖR RODAN

De bästa solskydden De bästa solskydden – så att du kan vara säker på att du får bästa möjliga skydd. AAW Din ultimata guide till de bästa solskydden CHICHI KAWA – Sommar

Mina bästa hårvårdsprodukter Vi kan få betalt en provision om du köper något efter att ha klickat på en av våra affiliate-länkar här på sajten om det bästa

Retinaldehyd Den ultimata guiden till Retinaldehyd – Retinols äldre syster: Typen av retinoid du använder spelar roll om du letar efter en retinoid för att behandla akne, för tidigt

Mina 11 favoritappar för Google Apps For Business Om du inte redan har gjort det, inbjuder jag dig att kolla in G Suite-plattformen för ditt företag och mina favoritappar för Google för
