
लैश सीरम जो मेरे पसंदीदा काम करते हैं - 2023 की समीक्षा
लैश सीरम जो काम करते हैं और मेरे पसंदीदा हैं - एक समीक्षा यदि आप यहां हमारे किसी सहबद्ध लिंक पर क्लिक करने के बाद कुछ खरीदते हैं तो हमें कमीशन का भुगतान किया जा सकता है
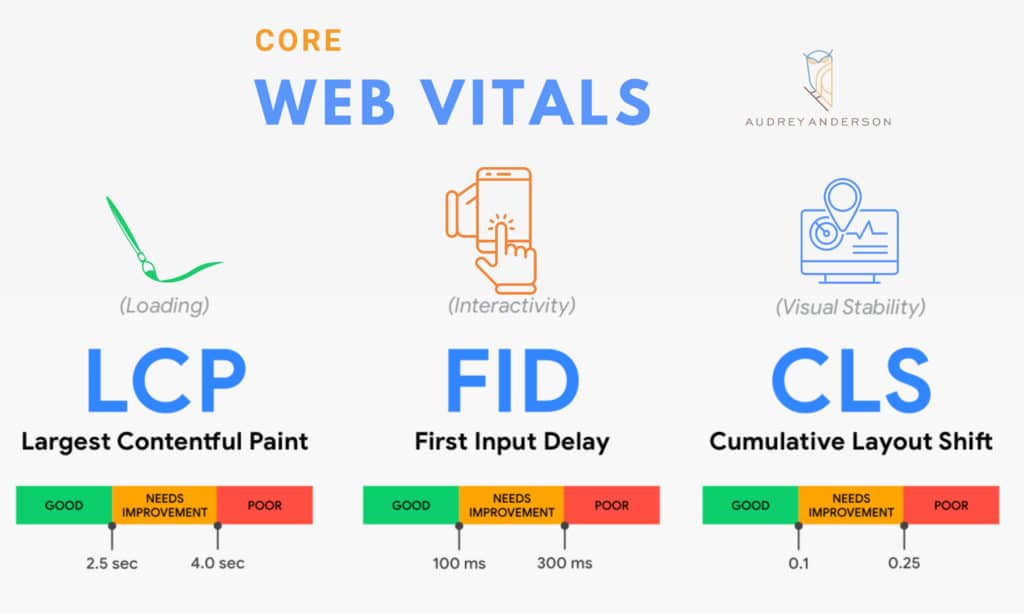
Google कोर वेब महत्वपूर्ण अध्ययन


हाल ही में एक अध्ययन से पता चला है कि 4% से भी कम वेबसाइटों ने Core Web Vital का परीक्षण पास किया है। क्या आपका उनमें से एक है? क्या आपने अपनी वेबसाइट के लिए वेब एनालिटिक्स टूल का उपयोग करने के बारे में सोचा है? अगर ऐसा है, तो आपने शायद “मुख्य वेब ज़रूरी बातें” शब्द के बारे में सुना होगा। कोर वेब विटल्स उपयोगकर्ता अनुभव का एक उत्कृष्ट संकेतक हैं। इन मेट्रिक में सुधार करने से आपकी वेबसाइट के समग्र उपयोगकर्ता अनुभव में सुधार होगा।
यह पोस्ट वेब की मुख्य ज़रूरी बातों को समझने और उन्हें अपने कारोबार में लागू करने में आपकी मदद करने के लिए लिखी गई थी. उच्च कोर वेब वाइटल (और संबद्ध वेब वाइटल) रेटिंग वाली वेबसाइटें Google खोजों में बेहतर प्रदर्शन करती हैं।

2 मिलियन से अधिक URL क्रॉल करने के बाद - अभूतपूर्व डेटा से पता चला कि सभी वेबसाइटों में से 96% ने सभी 3 मुख्य वेब वाइटल* में अच्छा स्कोर प्राप्त नहीं किया।
इसने मुझे उड़ा दिया, क्योंकि मैंने अपने ग्राहकों पर काम करते हुए लगभग 5 महीने बिताए थे और मेरी अपनी वेबसाइट इस GOOGLE रोल आउट के लिए तैयार हो रही थी। लोग क्या कर रहे हैं???
तीन मुख्य वेब वाइटल के अलावा, अध्ययन में 12 और प्रासंगिक रैंकिंग संकेतकों की जांच की गई ताकि अधिक जानकारी प्रदान की जा सके कि कौन सी वेबसाइटें अच्छा प्रदर्शन कर रही हैं और कहां।
* डेस्कटॉप डेटा के आधार पर। सभी मोबाइल साइटों में से 10% से भी कम ने तीनों कोर वेब वाइटल में अच्छा स्कोर देखा।
**यह तीन देशों के लिए शीर्ष 20 ऑर्गेनिक Google खोज परिणामों पर आधारित है: संयुक्त राज्य अमेरिका, यूनाइटेड किंगडम और जर्मनी।

मई 20212 में कोर वेब विटल्स आधिकारिक तौर पर Google सर्च एल्गोरिथम में रैंकिंग वैरिएबल बन जाएंगे।
"वेब विटल्स गुणवत्ता संकेतों के लिए एकीकृत अनुशंसाएं प्रदान करने का एक Google प्रयास है जो एक महान वेब अनुभव प्रदान करने के लिए महत्वपूर्ण हैं।" - 3गूगल
"जून 2021 के मध्य में, धीरे-धीरे तैनाती शुरू होगी।" - 4गूगल
तो, Google इस तरह से कार्य क्यों कर रहा है? Google के अनुसार, यह अपग्रेड दो उद्देश्यों को पूरा करता है:
1. Google पर उपयोगकर्ता अनुभव पर अधिक जोर देने के लिए। आम आदमी के शब्दों में, यदि किसी उपयोगकर्ता का किसी वेबसाइट पर सकारात्मक अनुभव है, तो Google उस पृष्ठ को उच्च रैंक देने का प्रयास करेगा।
2. वेबसाइट के मालिकों और व्यवसायों के लिए वेबसाइट के प्रदर्शन को समझना और बढ़ाना आसान बनाने के लिए।
हालांकि, इस अपेक्षाकृत कम अपडेट ने स्पष्ट सादगी के बावजूद एसईओ और वेब विकास समुदायों में काफी रुचि जगाई है। इसने कई विवादास्पद मुद्दों को उठाया है, जिनमें शामिल हैं:
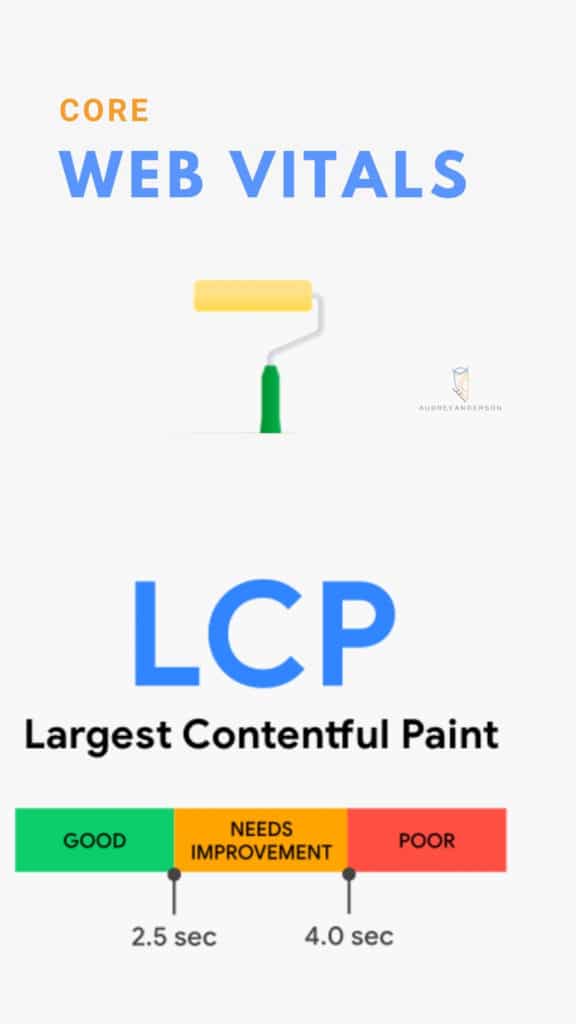
मोबाइल और डेस्कटॉप प्रदर्शन: मोबाइल वेब एनेलिटिक्स के लिए सबसे अच्छा स्कोर 7 (7 में से) या "उत्कृष्ट" है, और यह एक ऐसी साइट को संदर्भित करता है जो मोबाइल ब्राउज़र और उन साइटों पर तेज़ी से लोड होती है जो डेस्कटॉप ब्राउज़र पर अधिक कुशलता से लोड होती हैं। कोर वेब वाइटल के स्कोर में तीन मीट्रिक शामिल हैं: मोबाइल और डेस्कटॉप प्रदर्शन, साथ ही साथ "सबसे बड़ा सामग्रीपूर्ण पेंट।" स्कोर ए / बी परीक्षण द्वारा निर्धारित किए जाते हैं।
कई कारक मोबाइल वेब प्रदर्शन को निर्धारित करते हैं। मोबाइल बनाम डेस्कटॉप वेब-सक्षम डिवाइस: केवल मोबाइल वेबसाइट तेजी से लोड होनी चाहिए। जो उपयोगकर्ता अपनी वेबसाइट प्राप्त करने के लिए मोबाइल डिवाइस का उपयोग करते हैं, यदि उनकी वेबसाइट लोड होने में धीमी है तो वे निराश हो जाएंगे। ये मीट्रिक मोबाइल रूपांतरण दरों को भी प्रभावित करते हैं।
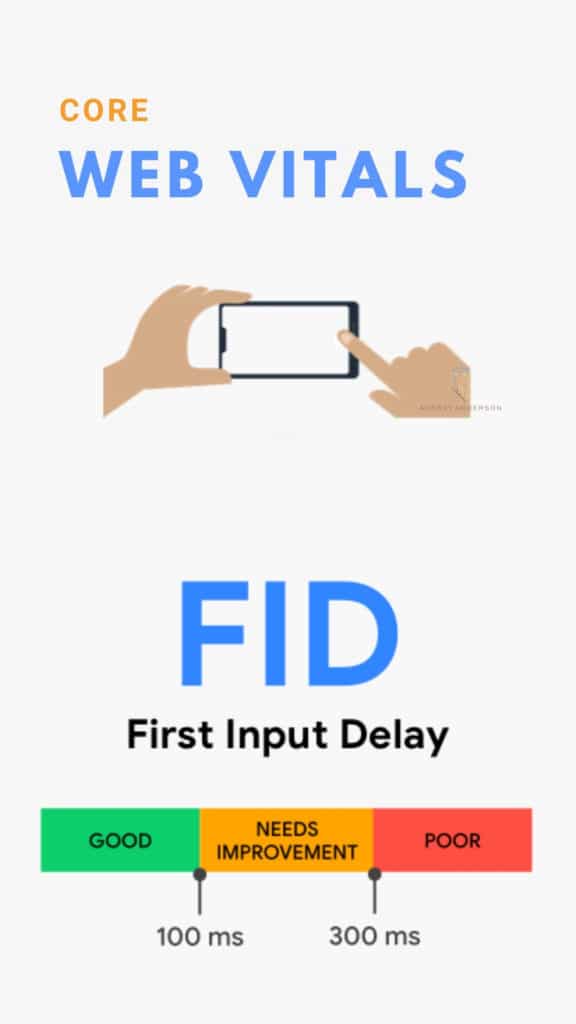
कोर वेब विटल्स में कई पैरामीटर हैं जिनकी जाँच की जानी चाहिए। इसमें यह पता लगाने के लिए पहला इनपुट डु शामिल है कि क्या उपयोगकर्ता वेबसाइट के माध्यम से नेविगेट कर सकता है या किसी विशिष्ट पृष्ठ के लोड होने की प्रतीक्षा कर रहा है। इसमें पेज लोड होने के बाद पहली कार्रवाई का समय भी शामिल है।
यह महत्वपूर्ण है क्योंकि यह वेबसाइट की लोडिंग गति को इंगित करता है। एक अन्य कारक जो परीक्षण में शामिल होना चाहिए वह है सबसे बड़ा कंटेंटफुल पेंट और अंतिम इनपुट। ये दो कारक बहुत महत्वपूर्ण हैं क्योंकि वे प्रदर्शित करते हैं कि क्या उपयोगकर्ता साइट को प्रभावी पाते हैं। कोर वेब विटल्स के परिणाम का उपयोग तब योजना और विश्लेषण, विपणन और प्रचार और ग्राहक संबंधों में सुधार के लिए किया जा सकता है।
ये आँकड़े अंतिम उपयोगकर्ता परीक्षण, व्यवहार परीक्षण, दर्शकों का मापन, सबसे बड़ा सामग्रीपूर्ण पेंट और इंटरेक्शन टेस्ट पर आधारित हैं।
वेब एनालिटिक्स टूल का उपयोग करने के लाभ वेबसाइटों के प्रदर्शन की तुलना करने के लिए मात्रात्मक विश्लेषण प्रदान करते हैं। इसके अलावा, वे उपयोगकर्ता इंटरैक्शन और जनसांख्यिकी जैसे डेटा पर आंकड़े प्रदान करते हैं। इस प्रकार, आपको अपनी वेबसाइट को बेहतर बनाने के लिए अपनी रणनीति बनाने में मदद मिलती है।

हालांकि इस शोध का अधिकांश भाग तकनीकी प्रकृति का है, यह उन क्षेत्रों को इंगित कर सकता है जहां वेब डेवलपर्स, यूएक्स डिजाइनरों और एसईओ की आपकी टीम को फोकस और संसाधनों के साथ आपकी सहायता की आवश्यकता होती है। इसके अलावा, यह ठोस प्रदर्शन बेंचमार्क प्रदान कर सकता है जिसका उपयोग गुणवत्ता आश्वासन लक्ष्यों के रूप में किया जा सकता है।
कोर वेब विटल्स उपयोगकर्ता अनुभव के एक महान भविष्यवक्ता हैं। इन संकेतकों में सुधार करने से आपकी वेबसाइट के समग्र उपयोगकर्ता अनुभव में सुधार होगा। यदि आपकी टीम के पास इन कोर वेब विटल्स मापों पर ध्यान केंद्रित करने का अवसर नहीं है, तो इस वर्ष के मध्य जून में Google द्वारा कोर वेब विटल्स को रैंकिंग सिग्नल के रूप में पेश करने पर आपका व्यवसाय खतरे में पड़ सकता है।
एक व्यावसायिक नेता के रूप में, आप इस अध्ययन में दी गई जानकारी का उपयोग अधिक संसाधनों को खर्च करने या अपने कर्मचारियों पर फिर से ध्यान केंद्रित करने के निर्णयों का समर्थन करने के लिए कर सकते हैं। ये अंतर्दृष्टि और बेंचमार्क आपको यह तय करने में मदद कर सकते हैं कि वेबसाइट विकास और एसईओ पर अपना समय और पैसा कहां केंद्रित किया जाए।
नेताओं के लिए प्रासंगिक इस अध्ययन में प्रमुख खोज यह है कि वर्तमान में Google में अच्छी रैंकिंग वाली वेबसाइटों की बेहतर कोर वेब विटल्स (और संबद्ध वेब विटल्स) रेटिंग हैं। हम उम्मीद करते हैं कि यह प्रवृत्ति जारी रहेगी क्योंकि Google उपयोगकर्ता अनुभव पर अधिक जोर देता है।
अधिकांश मार्केटिंग अभियानों का अंतिम लक्ष्य रूपांतरण होते हैं। हालांकि, उपयोगकर्ता अनुभव का समग्र रूपांतरण दर पर महत्वपूर्ण प्रभाव पड़ सकता है। उदाहरण के लिए, धीमी गति से लोड होने वाले लैंडिंग पृष्ठ उपयोगकर्ताओं को निराश करते हैं, जिसके परिणामस्वरूप बाउंस दर अधिक होती है।
उपयोगकर्ता अनुभव को मापने के लिए कोर वेब विटल्स एक त्वरित और आसान तरीका है। उनका उपयोग अधिक प्रभावी विपणन रणनीतियों और रूपांतरणों के अनुकूलन में सहायता के लिए किया जा सकता है। यह शोध सीवीडब्ल्यू बेंचमार्क प्रदान करता है ताकि आप जांच कर सकें कि आप प्रतिस्पर्धियों से कैसे तुलना करते हैं।
विपणक और सीआरओ के लिए मुख्य उपाय: सीवीडब्ल्यू स्कोर में सुधार की काफी गुंजाइश है। अधिकांश वेबसाइटें ठीक से काम नहीं करती हैं। आपके अगले मार्केटिंग प्रयास में, उपयोगकर्ता अनुभव पर ज़ोर देना आपको प्रतिस्पर्धात्मक लाभ प्रदान कर सकता है।
SEO के अनुसार, यह अध्ययन कोर वेब विटल्स पर अब तक का सबसे पूर्ण, डेटा-संचालित विश्लेषण है।
वेब प्रदर्शन का संपूर्ण दृश्य प्रदान करने के लिए 2 मिलियन से अधिक URL क्रॉल करना, तीन मुख्य वेब वाइटल डेटा और 12 अतिरिक्त मीट्रिक और रैंकिंग चर की जांच करना।
यह अध्ययन उपयोगकर्ताओं को यह बताता है कि जून कोर वेब विटल्स अपडेट से पहले वेबसाइटें कैसा प्रदर्शन कर रही हैं। इसके अतिरिक्त, यह कोर वेब विटल्स पर्यावरण को समझने और यह निर्धारित करने में एसईओ की सहायता कर सकता है कि प्रदर्शन लाभ की संभावना कहां मौजूद है।
महत्वपूर्ण एसईओ टेकअवे: क्रॉल की गई अधिकांश वेबसाइटों का औसत प्रदर्शन Google के CVW मानदंड से कम है। हालांकि इसका अर्थ यह हो सकता है कि Google उन वेबसाइटों को दंडित नहीं करेगा जो बड़े पैमाने पर कोर वेब विटल्स के प्रदर्शन को विफल करती हैं, यह रैंकिंग बढ़ाने का एक उत्कृष्ट अवसर प्रदान करती है क्योंकि वर्तमान में अन्य वेबसाइटों से बेहतर प्रदर्शन करना एक बहुत ही यथार्थवादी लक्ष्य है।
वेब डेवलपर्स पेज लोडिंग समय और अंतःक्रियाशीलता के संदर्भ में महत्वपूर्ण प्रदर्शन बाधाओं की समझ हासिल कर सकते हैं। इसके अलावा, उपयोगकर्ता अनुभव पर विशेष वेब डिज़ाइन तकनीकों के प्रभाव के बारे में जागरूकता वेब डेवलपर्स को बेहतर प्रदर्शन-सीमित चर को समझने की अनुमति देती है, जिससे उपयोगकर्ता को लाभ होता है और खोज इंजन प्रदर्शन में सुधार होता है।
वेब डेवलपर्स के लिए महत्वपूर्ण टेकअवे: जबकि एक वेब पेज नेत्रहीन मनभावन होना चाहिए, डिजाइन और उपयोगकर्ता अनुभव के बीच चलने के लिए एक अच्छी रेखा है। हमारे निष्कर्षों के अनुसार, बहुत अधिक प्लगइन्स और रेंडर-ब्लॉकिंग संसाधन होने से कोड ब्लोट हो सकता है और पृष्ठ प्रदर्शन में काफी कमी आ सकती है।
डेटा प्राप्त करना आसान हिस्सा है। यह सुनिश्चित करना कि आपके पास अंतर्दृष्टि प्रदान करने के लिए पर्याप्त डेटा है, पूरी तरह से एक और मामला है। एक अध्ययन से पता चलता है कि सर्वेक्षण किए गए 99% संगठनों को सटीक, पूर्ण और सटीक आँकड़े बनाने में कठिनाइयाँ होती हैं।
फिर वे इन आँकड़ों को बहुत कम विवरण के साथ रिपोर्ट करते हैं। कोर वेब वाइटल का परीक्षण अब, यह रहा सौदा। आप अपनी वेबसाइट पर केवल एक ही मुख्य वेब महत्वपूर्ण परीक्षण नहीं चला सकते हैं और आश्वस्त रहें कि यह जानकारी प्रदान करेगा। यदि आपकी वेबसाइट कैसा प्रदर्शन करती है, यह समझने के लिए आपके पास कई प्रकार के परीक्षण हों तो इससे मदद मिलेगी।
यहीं पर Google PageSpeed Insights चमकता है। Google PageSpeed Insights वेब डिज़ाइनरों को गति संबंधी विचारों और उपयोगकर्ता अनुभव के आधार पर एक इष्टतम वेब संरचना विकसित करने में सहायता करता है। यह ड्रैग एंड ड्रॉप टेस्ट प्रदान करता है और लाइव एनालिटिक्स प्रदान करता है।
कई वेबसाइटें अभी भी अपने मोबाइल-फर्स्ट वादे को पूरा करने में विफल हो रही हैं। उदाहरण के लिए, हमने पाया कि केवल शीर्ष 2-3 रैंकिंग वेबसाइटों ने ही अधिकांश कोर वेब वाइटल संकेतकों में एक ठोस स्कोर हासिल किया है। इसका मतलब यह होगा कि कई वेबसाइटों को अभी भी उपयोगकर्ता अनुभव के मामले में काम करना है। लेकिन ऐसा क्यों है?
एक मुद्दा यह है कि वर्डप्रेस और विक्स जैसी वेबसाइट निर्माण प्रणालियों ने अभी तक ग्राहकों की अपेक्षाओं को पूरा नहीं किया है। जबकि WIX और स्क्वरस्पेस जैसे वेबसाइट निर्माता उपयोग करने में सरल प्रतीत होते हैं, उन्हें हुड के तहत अनुकूलित करना मुश्किल हो सकता है। (यदि आपके पास कुछ घंटे हैं, तो मुझसे मेरे WIX अनुभव के बारे में पूछें।)
इन टेम्प्लेट का उपयोग करके बनाए गए वेब पेज अक्सर सभी स्क्रिप्ट, स्टाइलशीट और कोड ब्लॉक लोड करते हैं, भले ही उनकी आवश्यकता न हो। इसके परिणामस्वरूप कोड ब्लोट हो सकता है, जो तब होता है जब किसी वेबपेज पर अनावश्यक कोड लोड होता है, जिसके परिणामस्वरूप खराब पृष्ठ लोडिंग गति होती है।
एक प्लेटफ़ॉर्म का तर्क, जैसे कि वर्डप्रेस, भी प्लगइन-केंद्रित है। इसका तात्पर्य यह है कि यदि आपको मूल सामग्री जोड़ने के अलावा कुछ भी करने की आवश्यकता है, जैसे कि चित्रों को अनुकूलित करना या तह के नीचे की सामग्री को आलसी लोड करना, तो आपको एक प्लगइन स्थापित करना होगा। ये प्लग इन त्वरित सुधार हैं, लेकिन ये आपकी वेबसाइट पर अक्सर अतिरिक्त कोड पेश करते हैं जिन्हें अनुकूलित करना मुश्किल हो सकता है।
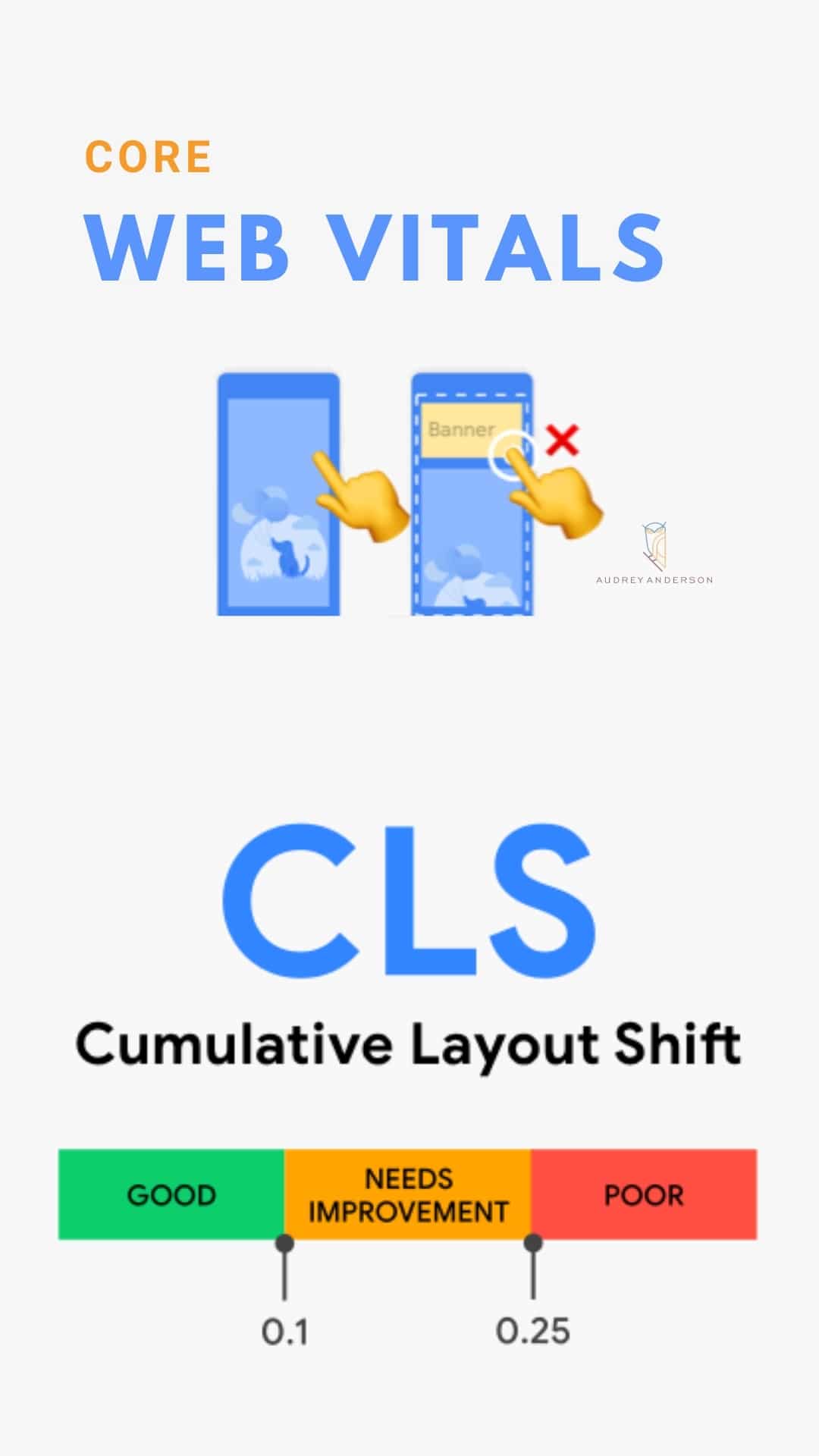
गतिशील सामग्री खराब उपयोगकर्ता अनुभव का एक अन्य प्रमुख स्रोत है। उदाहरण के लिए, यदि सही ढंग से क्रियान्वित नहीं किया गया तो विज्ञापन बहुत सारे लेआउट बदलाव कर सकते हैं। न्यूजलेटर ऑप्ट-इन बॉक्स और अन्य गतिशील सामग्री के लिए भी यही कहा जा सकता है।

आप एक स्टार्ट-अप के सीईओ हैं, और आप विशाल वेब ट्रैफिक के साथ एक मजबूत वेबसाइट बनाना चाहते हैं। आप अभिभूत महसूस करते हैं। आपने अपना शोध किया है कि आपकी जैसी अन्य वेबसाइटें क्या सही कर रही हैं। लेकिन आपके सभी विचार काम नहीं कर रहे हैं। आप अपनी वेबसाइट के स्कोर को कैसे सुधार सकते हैं और असंभव प्रतीत होने वाले लक्ष्य को प्राप्त कर सकते हैं?
आपको क्या उम्मीद देता है? अपनी वेबसाइट को भारी सफलता में बदलने के लिए आप क्या कर सकते हैं? आप अपने साथियों के साथ तुलना कैसे करते हैं, इसके संकेतक प्रदान करके मुख्य वेब विटाल आपकी मदद कर सकते हैं। लेकिन, निश्चित रूप से, आपके प्रयासों का उद्देश्य रैंकिंग में पेज 1 पर पहुंचना है, ठीक है!
ऐसा करने का सबसे अच्छा तरीका है कि आप अपनी साइट के प्रदर्शन का विश्लेषण करें और उसकी बुनियादी बातों पर काम करें। आप कोर वेब विटल्स का उपयोग कैसे कर सकते हैं, कोर वेब वाइटल्स को एक विश्लेषणात्मक रिपोर्ट के रूप में एक्सेस किया जा सकता है।
Chrome उपयोगकर्ता अनुभव रिपोर्ट, पेजस्पीड इनसाइट्स, सर्च कंसोल (कोर वेब विटल्स रिपोर्ट) और लाइटहाउस ऑडिट6 जैसे कई टूल आपके कोर वेब वाइटल स्कोर को मापने में आपकी सहायता के लिए उपलब्ध हैं।
उपयोग करने में सबसे आसान Google खोज कंसोल (CWV रिपोर्ट) है - इसे देखें और देखें कि आप वर्तमान में कैसे बैठे हैं। उदाहरण के लिए, क्या आप 4% समूह या 96% समूह में हैं?
यह एक लंबा तथ्य है कि पाठक अपने लेआउट को देखते हुए पठनीय सामग्री से विचलित हो जाएगा।

हमारे निष्कर्षों के अनुसार, उच्चतम रैंकिंग वाली वेबसाइटों के पास कोर वेब विटल्स स्कोर में प्रदर्शन में बढ़त है।
भले ही Google ने अभी तक कोर वेब विटल्स को अपने मूल एल्गोरिदम में शामिल नहीं किया है, फिर भी जो वेबसाइटें इन मीट्रिक में अच्छा प्रदर्शन करती हैं, वे एक अनुकूल उपयोगकर्ता अनुभव प्रदान करती हैं।
हालाँकि, अपवाद हैं। उदाहरण के लिए, जब YouTube जैसी प्रमुख वेबसाइटों को बाहर रखा जाता है, तो डेटा प्रदर्शित करता है कि Google खराब उपयोगकर्ता अनुभव मेट्रिक्स को "अनदेखा" करने के लिए तैयार है, जब तक कि पर्याप्त विज़िटर उन वेबसाइटों पर जाना जारी रखते हैं।
YouTube में, व्यावहारिक रूप से सभी लोडिंग और जुड़ाव उपायों से पता चला है कि वेबसाइट ने बहुत खराब प्रदर्शन किया है। यह पेचीदा संभावना को जन्म देता है कि Google के स्वामित्व वाली फर्म अधिकांश कोर वेब विटल्स परीक्षणों में विफल हो सकती है।
इन संकेतकों को समझने से आप वेब डिज़ाइन प्रक्रिया में प्रदर्शन बेंचमार्क शामिल कर सकते हैं। उदाहरण के लिए, कोर वेब विटल्स का उपयोग करके जल्दी से यह निर्धारित किया जा सकता है कि आपकी वेबसाइट एक अच्छा उपयोगकर्ता अनुभव प्रदान करती है या नहीं।
वे यह निर्धारित करने के लिए एक उत्कृष्ट नैदानिक उपकरण हैं कि छवि अनुकूलन से अनावश्यक जेएस या सीएसएस कोड को हटाने के लिए प्रदर्शन लाभ कहां किए जा सकते हैं। यह फीडबैक उपयोगकर्ता-केंद्रित तरीके से वेब डिज़ाइन प्रक्रिया का मार्गदर्शन करने में सहायता कर सकता है।
पता नहीं कहाँ से शुरू करें? हम आपका समर्थन कर सकते हैं।

लैश सीरम जो काम करते हैं और मेरे पसंदीदा हैं - एक समीक्षा यदि आप यहां हमारे किसी सहबद्ध लिंक पर क्लिक करने के बाद कुछ खरीदते हैं तो हमें कमीशन का भुगतान किया जा सकता है

रोडन एंड फील्ड्स कंसल्टेंट + रोडन एंड फील्ड्स एक सलाहकार खोजें क्या मुझे रोडन फील्ड्स कंसल्टेंट प्रोग्राम में शामिल होना चाहिए? रोडन के लिए सलाहकार बनने के बारे में वह सब कुछ जो आपको जानना आवश्यक है

सबसे अच्छा सनस्क्रीन सबसे अच्छा सनस्क्रीन - ताकि आप सुनिश्चित हो सकें कि आपको सबसे अच्छी सुरक्षा मिल रही है। AAW सर्वश्रेष्ठ सनस्क्रीन के लिए आपका अंतिम मार्गदर्शक CHICHI KAWA - समर

मेरे सबसे अच्छे बालों की देखभाल करने वाले उत्पाद यदि आप साइट पर हमारे किसी सहबद्ध लिंक पर क्लिक करने के बाद कुछ खरीदते हैं तो हमें एक कमीशन का भुगतान किया जा सकता है।

रेटिनलडिहाइड रेटिनलडिहाइड के लिए अंतिम गाइड - रेटिनॉल की बड़ी बहन: यदि आप मुँहासे, समय से पहले इलाज के लिए रेटिनोइड की तलाश कर रहे हैं तो आप जिस प्रकार के रेटिनोइड का उपयोग करते हैं वह मायने रखता है

व्यवसाय के लिए मेरे 11 पसंदीदा Google ऐप्स यदि आपने पहले से नहीं किया है, तो मैं आपको अपने व्यवसाय के लिए G Suite प्लेटफ़ॉर्म और मेरे पसंदीदा Google Apps For देखने के लिए आमंत्रित करता हूं
