
私のお気に入りのまつ毛美容液 – 2023 レビュー
機能し、私のお気に入りであるまつ毛美容液 - レビュー ここにあるアフィリエイト リンクのいずれかをクリックした後に何かを購入すると、コミッションが支払われる場合があります。
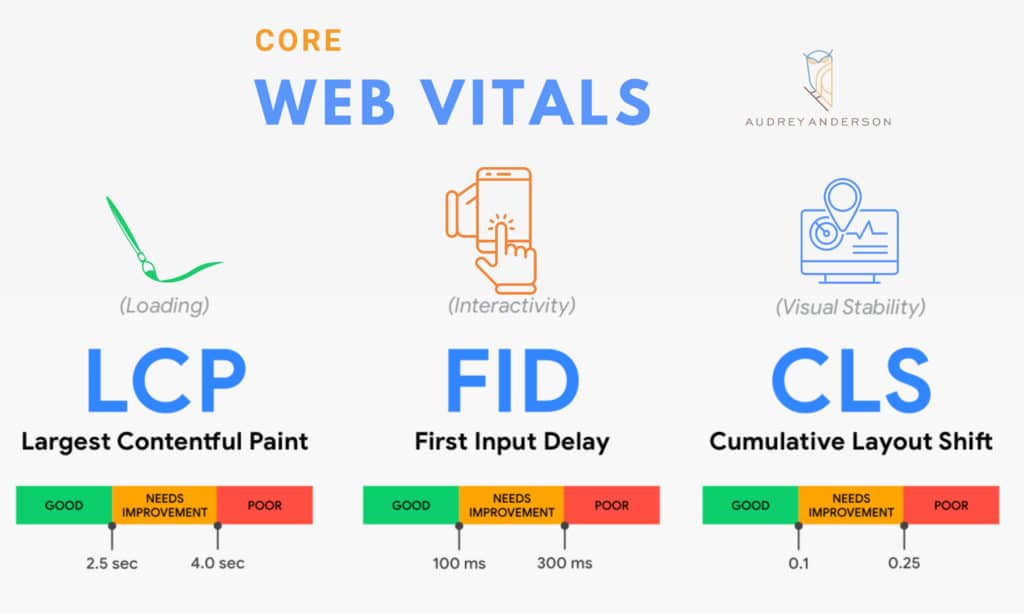
Google Core Web Vitals 調査


最近の調査によると、Core Web Vitalのテストに合格したWebサイトは4%未満でした。 あなたはそれらのXNUMXつですか? あなたのウェブサイトにウェブ分析ツールを使用することを考えましたか? もしそうなら、あなたはおそらく「コアウェブバイタル」という用語を聞いたことがあるでしょう。 Core Web Vitalsは、ユーザーエクスペリエンスの優れた指標です。 これらの指標を改善すると、ウェブサイトの全体的なユーザーエクスペリエンスが向上します。
この投稿は、コアWebバイタルを理解し、それらをビジネスに適用するのに役立つように書かれています。 コアWebバイタル(および関連するWebバイタル)の評価が高いWebサイトは、Google検索でのパフォーマンスが向上します。

2万を超えるURLをクロールした後、画期的なデータは、すべてのWebサイトの96%が3つのコアWebバイタル*すべてで良いスコアを達成しなかったことを示しました。
このGOOGLEの展開に備えて、クライアントと自分のWebサイトで約5か月を費やしていたので、これは私を驚かせました。 人々は何をしているのですか?
この調査では、12つのコアWebバイタルとは別に、XNUMXのより関連性の高いランキング指標を調べて、どのWebサイトがどこでうまく機能しているかについての洞察を深めました。
*デスクトップデータに基づいています。 すべてのモバイルサイトの10%未満が、XNUMXつのコアWebバイタルすべてで良いスコアを示しました。
**これは、米国、英国、ドイツの20か国の上位XNUMX件のオーガニックGoogle検索結果に基づいています。

Core Web Vitalsは、20212 XNUMX年XNUMX月にGoogle検索アルゴリズムのランキング変数に正式になります。
「WebVitalsは、優れたWebエクスペリエンスを提供するために重要な高品質の信号に対して統一された推奨事項を提供するためのGoogleの取り組みです。」 – 3Google
「2021年4月中旬に、段階的な展開が始まります。」 – XNUMXGoogle
では、なぜGoogleはこのように行動しているのでしょうか。 Googleによると、このアップグレードにはXNUMXつの目的があります。
1.Googleでのユーザーエクスペリエンスをより重視する。 素人の言葉で言えば、ユーザーがWebサイトで前向きな体験をした場合、Googleはそのページを上位にランク付けしようとします。
2.ウェブサイトの所有者と企業がウェブサイトのパフォーマンスを理解し、向上させることを容易にするため。
ただし、この比較的小さな更新は、その明らかな単純さにもかかわらず、SEOおよびWeb開発コミュニティにかなりの関心を呼び起こしました。 それは以下を含むいくつかの論争の的となる問題を提起しました
モバイルとデスクトップのパフォーマンス: モバイルウェブ分析の最高スコアは7(7点満点)または「優れた」であり、モバイルブラウザですばやく読み込まれるサイトとデスクトップブラウザでより効率的に読み込まれるサイトを指します。 Core Web Vitalのスコアには、モバイルとデスクトップのパフォーマンス、および「最大のコンテンツフルペイント」というXNUMXつの指標が含まれます。 スコアはA / Bテストによって決定されます。
いくつかの要因がモバイルWebのパフォーマンスを決定します。 モバイルとデスクトップのウェブ対応デバイス:モバイルウェブサイトのみがより速く読み込まれるはずです。 ウェブサイトの読み込みが遅いと、モバイルデバイスを使用してウェブサイトを取得する傾向があるユーザーはイライラします。 これらの指標は、モバイルのコンバージョン率にも影響を与える傾向があります。
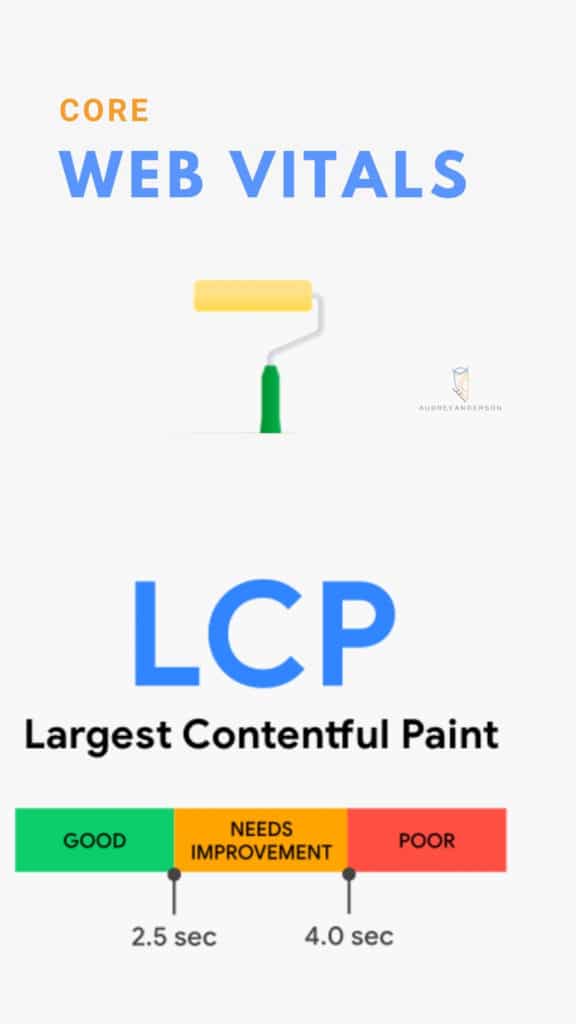
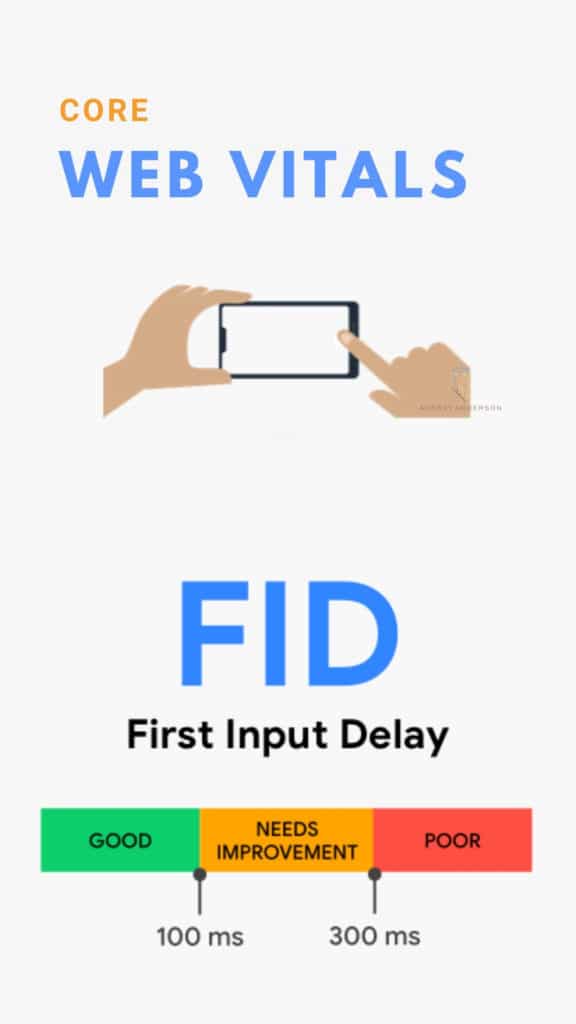
Core Web Vitalsには、チェックする必要のあるいくつかのパラメーターがあります。 これには、ユーザーがWebサイトをナビゲートできるかどうか、または特定のページが読み込まれるのを待っているかどうかを検出するための最初の入力duが含まれます。 また、ページの読み込み後の最初のアクションまでの時間も含まれます。
これは、Webサイトの読み込み速度を示すため、重要です。 テストに含める必要のあるもうXNUMXつの要素は、最大のコンテンツフルペイントと最後の入力です。 これらのXNUMXつの要素は、ユーザーがサイトが効果的であると感じた場合に表示されるため、非常に重要です。 Core Web Vitalsの結果は、計画と分析、マーケティングとプロモーション、および顧客関係の改善に使用できます。
これらの統計は、エンドユーザーテスト、行動テスト、オーディエンス測定、最大のコンテンツフルペイント、および相互作用テストに基づいています。
Web分析ツールを使用する利点は、Webサイトのパフォーマンスを比較するための定量分析を提供します。 さらに、ユーザーインタラクションや人口統計などのデータに関する統計を提供します。 したがって、あなたがあなたのウェブサイトを改善するためにあなたの戦略を作成するのを手伝います。

この調査の多くは本質的に技術的なものですが、Web開発者、UXデザイナー、およびSEOのチームが焦点とリソースの支援を必要とする領域を指摘することができます。 さらに、品質保証の目標として使用できる具体的なパフォーマンスベンチマークを提供できます。
Core Web Vitalsは、ユーザーエクスペリエンスの優れた予測因子です。 これらの指標を改善すると、Webサイトの全体的なユーザーエクスペリエンスが向上します。 チームがこれらのCoreWeb Vitalsの測定に集中する機会がない場合、Googleが今年のXNUMX月中旬にランキングシグナルとしてCore Web Vitalsを導入すると、ビジネスが危険にさらされる可能性があります。
ビジネスリーダーとして、この調査の情報を利用して、より多くのリソースを費やしたり、スタッフに再び焦点を合わせたりする決定をサポートすることができます。 これらの洞察とベンチマークは、ウェブサイトの開発とSEOに時間とお金をどこに集中させるかを決めるのに役立つかもしれません。
リーダーに関連するこの調査の主な発見は、現在Googleで上位にランクされているWebサイトは、Core Web Vitals(および関連するWeb Vitals)の評価が高い傾向があるということです。 Googleがユーザーエクスペリエンスをより重視するにつれて、この傾向は続くと予想されます。
コンバージョンは、ほとんどのマーケティングキャンペーンの最終的な目標です。 ただし、ユーザーエクスペリエンスは、全体的なコンバージョン率に大きな影響を与える可能性があります。 たとえば、ランディングページの読み込みが遅いとユーザーはイライラし、バウンス率が高くなります。
Core Web Vitalsは、ユーザーエクスペリエンスを測定するための迅速で簡単なアプローチです。 それらは、より効果的なマーケティング戦略の作成とコンバージョンの最適化を支援するために利用できます。 この調査はCVWベンチマークを提供するため、競合他社との比較を検討できます。
マーケターとCROにとって重要なポイント: CVWスコアには改善の余地がたくさんあります。 大多数のウェブサイトはうまく機能していません。 次のマーケティング活動では、ユーザーエクスペリエンスを強調することで、競争上の優位性を得ることができます。
SEOによると、この調査は、これまでに公開されたCore WebVitalsに関する最も完全なデータ駆動型分析です。
2万を超えるURLをクロールし、12つのコアWeb VitalsデータとXNUMXの追加のメトリックおよびランキング変数を調べて、Webパフォーマンスの完全なビューを提供します。
この調査は、XNUMX月のCore WebVitalsの更新に先立ってWebサイトがどのように機能しているかをユーザーに示します。 さらに、SEOがCore Web Vitals環境を理解し、パフォーマンスが向上する可能性がある場所を特定するのに役立ちます。
重要なSEOのポイント: クロールされたウェブサイトの大部分の平均パフォーマンスは、GoogleのCVW基準よりも低くなっています。 これは、GoogleがCore Web Vitalsのパフォーマンスに大規模に失敗したWebサイトにペナルティを科さないことを意味する場合がありますが、他のWebサイトを上回ることが現在達成する非常に現実的な目標であるため、ランキングを上げる絶好の機会を提供します。
Web開発者は、ページの読み込み時間と対話性の観点から、パフォーマンスの重大なボトルネックを理解できます。 さらに、特定のWebデザイン手法がユーザーエクスペリエンスに与える影響を認識することで、Web開発者はパフォーマンスを制限する変数をよりよく理解できるようになります。これにより、ユーザーにメリットがもたらされ、検索エンジンのパフォーマンスが向上します。
Web開発者にとっての重要なポイント: Webページは視覚的に魅力的である必要がありますが、デザインとユーザーエクスペリエンスの間を行き来するための微妙な境界線があります。 私たちの調査結果によると、プラグインとレンダリングブロックリソースが多すぎると、コードが膨張し、ページのパフォーマンスが大幅に低下する可能性があります。
データの取得は簡単です。 洞察を提供するのに十分なデータがあることを確認することは、まったく別の問題です。 ある調査によると、調査対象の組織の驚異的な99%が、正確、完全、正確な統計を生成するのに苦労しています。
次に、これらの統計をわずかな詳細で報告します。 Core Web Vitalのテストさて、これが取引です。 あなたはあなたのウェブサイトで単一のコアウェブバイタルテストを実行するだけでなく、それが洞察を提供することを確信することはできません。 あなたのウェブサイトがどのように機能するかを理解するためにあなたが多種多様なテストを持っていればそれは助けになるでしょう。
これは、Google PageSpeedInsightsが優れているところです。 Google PageSpeed Insightsは、速度の考慮事項とユーザーエクスペリエンスに基づいて、Webデザイナーが最適なWeb構造を開発するのを支援します。 ドラッグアンドドロップテストを提供し、ライブ分析を提供します。
多くのウェブサイトはまだモバイルファーストの約束を果たしていません。 たとえば、上位2〜3位のWebサイトのみが、ほとんどのCore WebVitalsインジケーターで確実なスコアを達成することがよくあることを発見しました。 これは、多くのWebサイトがユーザーエクスペリエンスの観点からまだやるべきことがあることを意味します。 しかし、なぜこれが当てはまるのでしょうか。
XNUMXつの問題は、WordPressやWixなどのWebサイト作成システムがまだ顧客の期待に追いついていないことです。 WIXやSquarespaceのようなウェブサイトビルダーは使いやすいように見えますが、内部で最適化するのは難しいかもしれません。 (数時間ある場合は、私のWIXの経験について質問してください。)
これらのテンプレートを使用して作成されたWebページは、必要がない場合でも、すべてのスクリプト、スタイルシート、およびコードブロックを頻繁にロードします。 これにより、コードの膨張が発生する可能性があります。これは、不要なコードがWebページに読み込まれると発生し、ページの読み込み速度が低下します。
WordPressなどのプラットフォームのロジックもプラグイン中心です。 これは、写真の最適化や折り畳み下の素材の遅延読み込みなど、基本的なコンテンツを追加する以外のことを行う必要がある場合は、プラグインをインストールする必要があることを意味します。 これらのプラグインは迅速な修正ですが、最適化が難しい可能性のある追加のコードをWebサイトに頻繁に導入します。
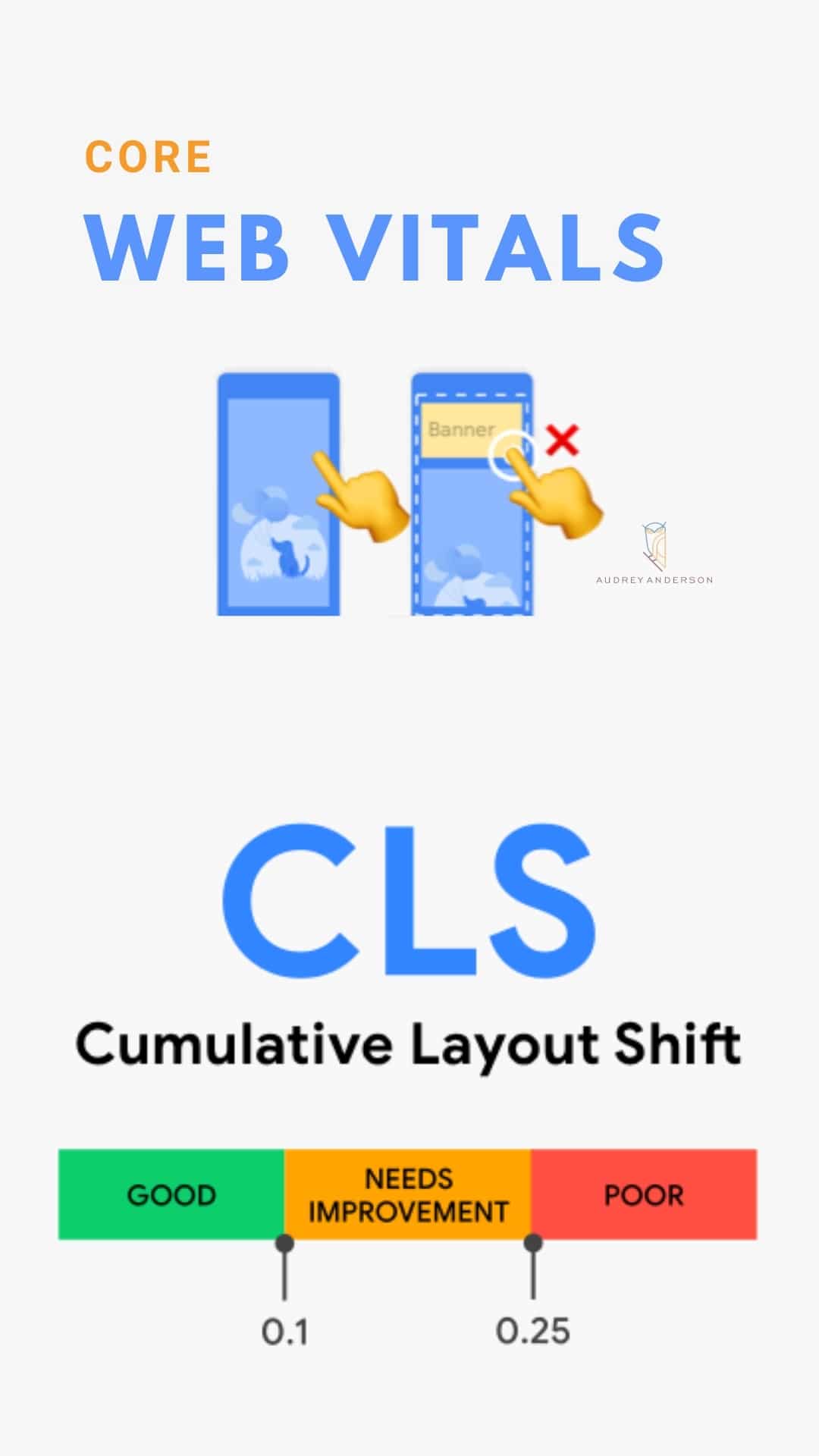
動的コンテンツは、ユーザーエクスペリエンスの低下のもうXNUMXつの主要な原因です。 たとえば、広告は、正しく実装されていないと、多くのレイアウトシフトを引き起こす可能性があります。 ニュースレターのオプトインボックスやその他の動的コンテンツについても同じことが言えます。

あなたは新興企業のCEOであり、膨大なWebトラフィックを伴う堅牢なWebサイトを構築したいと考えています。 あなたは圧倒されていると感じます。 あなたはあなたのような他のウェブサイトが正しく行っていることについてあなたの研究をしました。 しかし、すべてのアイデアが機能しているわけではありません。 どうすればあなたのウェブサイトのスコアを改善し、一見不可能に見えることを達成できますか?
何があなたに希望を与えますか? あなたのウェブサイトを大成功に変えるためにあなたは何ができますか? コアウェブバイタルは、あなたがあなたの仲間とどのように比較するかの指標をあなたに提供することによってあなたを助けることができます。 しかし、もちろん、あなたの努力の目的は、ランキングで1ページに到達することです。
これを行うための最良の方法は、サイトのパフォーマンスを分析し、その基本に取り組むことです。 Core Web Vitalsの使用方法、Core Web Vitalsには、分析レポートの形式でアクセスできます。
Chromeユーザーエクスペリエンスレポート、PageSpeed Insights、検索コンソール(Core Web Vitalsレポート)、Lighthouse Audit6などの多くのツールを使用して、Core WebVitalスコアの測定に役立てることができます。
最も使いやすいのはGoogle検索コンソール(CWVレポート)です–それを見て、現在どのように座っているかを確認してください。 たとえば、あなたは4%グループですか、それとも96%グループですか。
読者がそのレイアウトを見たときに読みやすいコンテンツに気を取られることは長い事実です。

私たちの調査結果によると、最高ランクのWebサイトは、Core WebVitalsスコアでパフォーマンスが優れています。
GoogleはまだCoreWeb Vitalsをコアアルゴリズムに組み込んでいませんが、これらの指標でうまく機能するWebサイトは、好ましいユーザーエクスペリエンスを提供する傾向があります。
ただし、例外があります。 たとえば、YouTubeのような著名なウェブサイトが除外されている場合、データは、十分な数の訪問者がそれらのウェブサイトにアクセスし続ける限り、Googleが悪いユーザーエクスペリエンス指標を「無視」する用意があることを示しています。
YouTubeでは、実質的にすべての読み込みとエンゲージメントの測定により、Webサイトのパフォーマンスがかなり低下していることが示されました。 これは、グーグルが所有する会社がコアウェブバイタルテストのほとんどに失敗するかもしれないという興味深い可能性を引き起こします。
これらの指標を理解することで、パフォーマンスベンチマークをWebデザインプロセスに組み込むことができます。 たとえば、Core Web Vitalsを使用すると、Webサイトが適切なユーザーエクスペリエンスを提供しているかどうかをすばやく判断できます。
これらは、画像の最適化から不要なJSまたはCSSコードの削除まで、パフォーマンス上のメリットをどこで実現できるかを判断するための優れた診断ツールです。 このフィードバックは、ユーザー中心の方法でWebデザインプロセスをガイドするのに役立ちます。
どこから始めればいいのかわからない? 私たちはあなたをサポートすることができます。

機能し、私のお気に入りであるまつ毛美容液 - レビュー ここにあるアフィリエイト リンクのいずれかをクリックした後に何かを購入すると、コミッションが支払われる場合があります。

Rodan andFieldsコンサルタント+ Rodan and Fieldsコンサルタントを探すRodanFieldsコンサルタントプログラムに参加する必要がありますか? RODANのコンサルタントになることについて知っておくべきことすべて

最高の日焼け止め 最高の日焼け止め – 可能な限り最高の保護を確実に得られるようにします。 AAW 最高の日焼け止めの究極のガイド チチカワ – 夏

私の最高のヘアケア製品 最高のサイトのアフィリエイト リンクのいずれかをクリックして何かを購入すると、コミッションが支払われる場合があります。

レチノールレチノールの究極のガイド–レチノールの姉:ニキビ、時期尚早の治療にレチノイドを探している場合は、使用するレチノイドの種類が重要です。

私の11のお気に入りのビジネス向けGoogleアプリまだお済みでない場合は、あなたのビジネス向けのGSuiteプラットフォームと私のお気に入りのGoogleアプリをチェックしてみてください。
