
내가 가장 좋아하는 래쉬 세럼 – 2023 리뷰
효과가 있고 내가 가장 좋아하는 래쉬 세럼 – 리뷰 여기 제휴 링크 중 하나를 클릭한 후 무언가를 구입하면 커미션을 받을 수 있습니다.
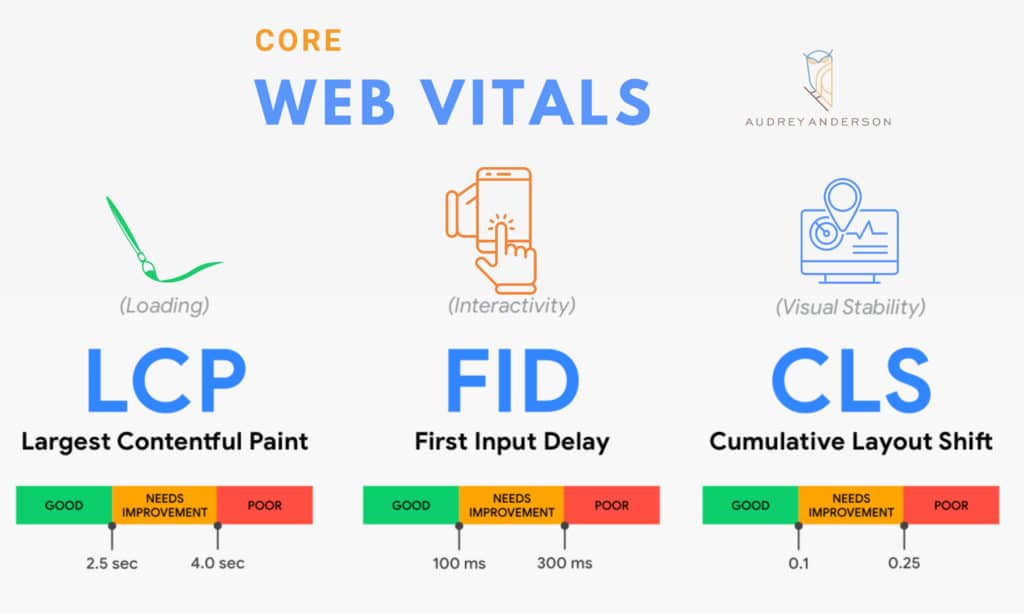
Google Core Web Vitals 연구


최근 한 연구에 따르면 웹사이트의 4% 미만이 Core Web Vital의 테스트를 통과했습니다. 당신도 그들 중 하나입니까? 웹사이트에 웹 분석 도구를 사용하는 것에 대해 생각해 본 적이 있습니까? 그렇다면 "코어 웹 바이탈"이라는 용어를 들어본 적이 있을 것입니다. Core Web Vitals는 사용자 경험을 나타내는 훌륭한 지표입니다. 이러한 측정항목을 개선하면 웹사이트의 전반적인 사용자 경험이 향상됩니다.
이 게시물은 핵심 웹 필수 요소를 이해하고 비즈니스에 적용하는 데 도움이 되도록 작성되었습니다. Core Web Vitals(및 관련 Web Vitals) 등급이 높은 웹 사이트는 Google 검색에서 더 나은 성능을 보입니다.

2만 개 이상의 URL을 크롤링한 후 획기적인 데이터에 따르면 모든 웹사이트의 96%가 3가지 핵심 Web Vital* 모두에서 좋은 점수를 얻지 못했습니다.
이 GOOGLE 출시를 준비하기 위해 거의 5개월 동안 내 고객과 내 웹사이트에서 작업했기 때문에 이것은 나를 놀라게 했습니다. 사람들 뭐해???
이 연구에서는 12가지 핵심 Web Vitals 외에도 XNUMX개의 관련 순위 지표를 조사하여 어떤 웹 사이트가 어디에서 잘 수행되고 있는지에 대한 더 많은 통찰력을 제공합니다.
* 데스크톱 데이터를 기반으로 합니다. 모든 모바일 사이트의 10% 미만이 세 가지 핵심 성능 평가에서 모두 좋은 점수를 받았습니다.
**이는 미국, 영국 및 독일의 20개 국가에 대한 상위 XNUMX개 자연 Google 검색 결과를 기반으로 합니다.

Core Web Vitals는 20212년 XNUMX월에 공식적으로 Google 검색 알고리즘의 순위 변수가 됩니다.
"Web Vitals는 훌륭한 웹 경험을 제공하는 데 중요한 품질 신호에 대한 통합 권장 사항을 제공하기 위한 Google의 노력입니다." – 3구글
"2021년 4월 중순에 점진적인 배포가 시작될 것입니다." – XNUMX구글
그렇다면 구글은 왜 이런 식으로 행동하는 것일까? Google에 따르면 이 업그레이드는 두 가지 용도로 사용됩니다.
1. Google에서 사용자 경험에 더 중점을 둡니다. 평신도의 말에 따르면 사용자가 웹사이트에서 긍정적인 경험을 했다면 Google은 해당 페이지의 순위를 높이려고 노력할 것입니다.
2. 웹사이트 소유자와 기업이 웹사이트 성능을 더 쉽게 이해하고 향상할 수 있도록 합니다.
그러나 이 비교적 적은 업데이트는 명백한 단순성에도 불구하고 SEO 및 웹 개발 커뮤니티에서 상당한 관심을 불러일으켰습니다. 포함하여 여러 가지 논쟁적인 문제를 제기했습니다.
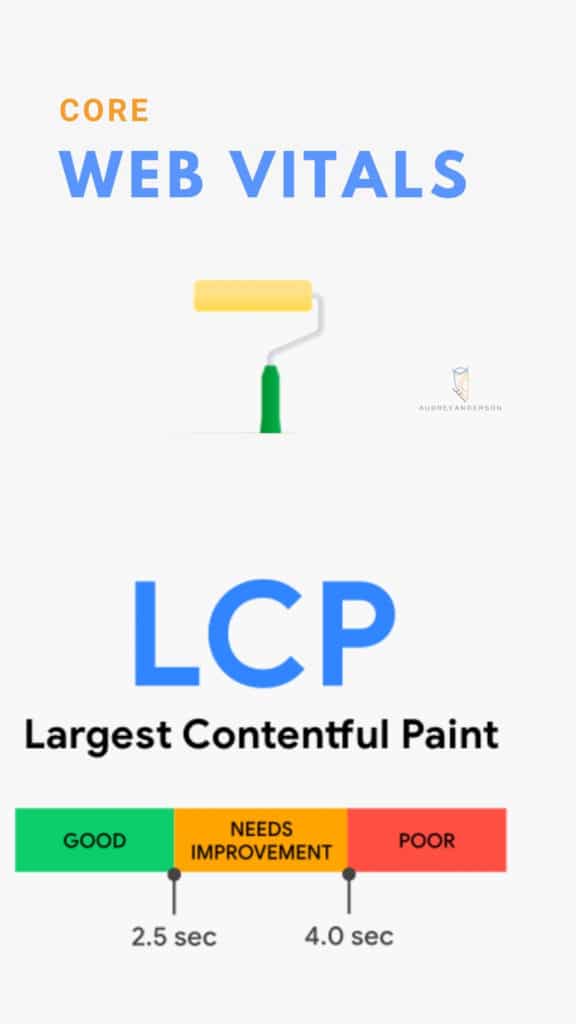
모바일 및 데스크탑 성능: 모바일 웹 분석의 최고 점수는 7점(7점 만점) 또는 "우수"이며, 모바일 브라우저에서는 빠르게 로드되는 사이트와 데스크톱 브라우저에서는 보다 효율적으로 로드되는 사이트를 의미합니다. Core Web Vital의 점수는 모바일 및 데스크탑 성능과 "가장 큰 콘텐츠가 포함된 페인트"라는 세 가지 측정항목을 포함합니다. 점수는 A/B 테스트로 결정됩니다.
몇 가지 요소가 모바일 웹 성능을 결정합니다. 모바일 대 데스크톱 웹 지원 장치: 모바일 웹사이트만 더 빨리 로드되어야 합니다. 웹사이트를 가져오기 위해 모바일 장치를 사용하는 경향이 있는 사용자는 웹사이트 로드 속도가 느리면 좌절감을 느낄 것입니다. 이러한 측정항목은 모바일 전환율에도 영향을 미치는 경향이 있습니다.
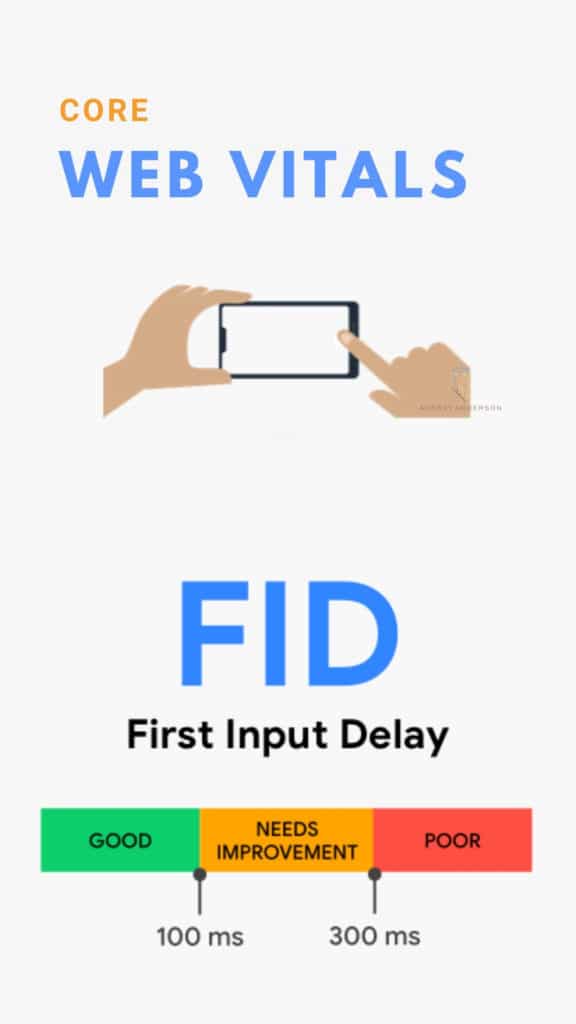
Core Web Vitals에는 확인해야 하는 몇 가지 매개변수가 있습니다. 여기에는 사용자가 웹사이트를 탐색할 수 있는지 또는 특정 페이지가 로드되기를 기다리는지 감지하기 위한 첫 번째 입력이 포함됩니다. 또한 페이지 로드 후 첫 번째 작업까지의 시간도 포함됩니다.
이것은 웹사이트의 로딩 속도를 나타내기 때문에 중요합니다. 테스트에 포함되어야 하는 또 다른 요소는 가장 큰 콘텐츠가 포함된 페인트 및 마지막 입력입니다. 이 두 가지 요소는 사용자가 사이트가 효과적인지 여부를 표시하기 때문에 매우 중요합니다. Core Web Vitals의 결과는 계획 및 분석, 마케팅 및 판촉 및 고객 관계 개선에 사용될 수 있습니다.
이 통계는 최종 사용자 테스트, 행동 테스트, 청중 측정, 가장 큰 콘텐츠가 포함된 페인트 및 상호 작용 테스트를 기반으로 합니다.
웹 분석 도구 사용의 이점은 웹 사이트의 성능을 비교하기 위한 정량적 분석을 제공합니다. 또한 사용자 상호 작용 및 인구 통계와 같은 데이터에 대한 통계를 제공합니다. 따라서 웹 사이트를 개선하기 위한 전략을 수립하는 데 도움이 됩니다.

이 연구의 대부분은 본질적으로 기술적인 것이지만 웹 개발자, UX 디자이너 및 SEO 팀이 초점과 리소스에 대한 도움이 필요한 영역을 지적할 수 있습니다. 또한 품질 보증 대상으로 사용할 수 있는 구체적인 성능 벤치마크를 제공할 수 있습니다.
Core Web Vitals는 사용자 경험을 예측할 수 있는 훌륭한 지표입니다. 이러한 지표를 개선하면 웹사이트의 전반적인 사용자 경험이 향상됩니다. 귀하의 팀이 이러한 핵심 성능 평가에 집중할 기회가 없는 경우 Google이 올해 XNUMX월 중순 순위 신호로 핵심 성능 평가를 도입할 때 귀하의 비즈니스는 위험에 처할 수 있습니다.
비즈니스 리더는 이 연구의 정보를 활용하여 더 많은 리소스를 사용하거나 직원에게 집중할 수 있는 결정을 내릴 수 있습니다. 이러한 통찰력과 벤치마크는 웹사이트 개발 및 SEO에 시간과 돈을 어디에 집중할 것인지 결정하는 데 도움이 될 수 있습니다.
리더와 관련된 이 연구의 주요 결과는 현재 Google에서 순위가 높은 웹 사이트가 더 나은 핵심 성능 평가(및 관련 성능 평가) 평가를 받는 경향이 있다는 것입니다. Google이 사용자 경험을 더욱 강조함에 따라 이러한 경향은 계속될 것으로 예상됩니다.
전환은 대부분의 마케팅 캠페인의 궁극적인 목표입니다. 그러나 사용자 경험은 전체 전환율에 상당한 영향을 미칠 수 있습니다. 예를 들어, 느린 로딩 랜딩 페이지는 사용자를 짜증나게 하여 이탈률을 높입니다.
Core Web Vitals는 사용자 경험을 측정하는 빠르고 쉬운 접근 방식입니다. 보다 효과적인 마케팅 전략을 수립하고 전환을 최적화하는 데 도움이 될 수 있습니다. 이 연구는 CVW 벤치마크를 제공하므로 경쟁업체와 비교하는 방법을 조사할 수 있습니다.
마케터와 CRO를 위한 주요 내용: CVW 점수에는 개선의 여지가 많습니다. 대부분의 웹 사이트는 제대로 작동하지 않습니다. 다음 마케팅 활동에서 사용자 경험을 강조하면 경쟁 우위를 확보할 수 있습니다.
이 연구는 SEO에 따르면 현재까지 발표된 Core Web Vitals에 대한 가장 완전한 데이터 기반 분석입니다.
2백만 개 이상의 URL을 크롤링하고 12개의 핵심 핵심 성능 데이터와 XNUMX개의 추가 지표 및 순위 변수를 검사하여 웹 성능에 대한 완전한 보기를 제공합니다.
이 연구는 사용자에게 XNUMX월 핵심 Web Vitals 업데이트를 앞두고 웹사이트가 어떻게 운영되고 있는지에 대한 보기를 제공합니다. 또한 SEO가 Core Web Vitals 환경을 이해하고 성능 향상 가능성이 있는 위치를 결정하는 데 도움이 될 수 있습니다.
중요한 SEO 테이크아웃: 크롤링되는 대부분의 웹사이트의 평균 성능은 Google의 CVW 기준보다 낮습니다. 이는 Google이 Core Web Vitals 성능에 크게 실패한 웹사이트를 처벌하지 않는다는 것을 의미할 수 있지만, 다른 웹사이트를 능가하는 것이 현재 달성해야 할 매우 현실적인 목표이기 때문에 순위를 높일 수 있는 훌륭한 기회를 제공합니다.
웹 개발자는 페이지 로딩 시간과 상호 작용 측면에서 중요한 성능 병목 현상을 이해할 수 있습니다. 또한 특정 웹 디자인 기술이 사용자 경험에 미칠 수 있는 영향에 대한 인식은 웹 개발자가 더 나은 성능 제한 변수를 이해할 수 있도록 하여 사용자에게 혜택을 주고 검색 엔진 성능을 향상시킵니다.
웹 개발자를 위한 주요 내용: 웹 페이지는 시각적으로 만족스러워야 하지만 디자인과 사용자 경험 사이에는 미세한 선이 있습니다. 우리의 연구 결과에 따르면 너무 많은 플러그인과 렌더링 차단 리소스를 사용하면 코드가 부풀려지고 페이지 성능이 크게 저하될 수 있습니다.
데이터를 얻는 것은 쉬운 부분입니다. 통찰력을 제공하기에 충분한 데이터가 있는지 확인하는 것은 완전히 다른 문제입니다. 한 연구에 따르면 설문조사에 응한 조직의 99%가 정확하고 완전하며 정확한 통계를 생성하는 데 어려움을 겪고 있는 것으로 나타났습니다.
그런 다음 이러한 통계를 거의 세부적으로 보고합니다. Core Web Vital의 테스트 이제 여기 거래가 있습니다. 웹사이트에서 단일 핵심 Web Vitals 테스트를 실행하고 이것이 통찰력을 제공할 것이라고 확신할 수는 없습니다. 웹사이트의 성능을 이해하기 위해 다양한 테스트가 있다면 도움이 될 것입니다.
여기에서 Google PageSpeed Insights가 빛을 발합니다. Google PageSpeed Insights는 웹 디자이너가 속도 고려 사항과 사용자 경험을 기반으로 최적의 웹 구조를 개발할 수 있도록 지원합니다. 드래그 앤 드롭 테스트를 제공하고 실시간 분석을 제공합니다.
많은 웹사이트가 여전히 모바일 우선 약속을 지키지 못하고 있습니다. 예를 들어, 우리는 상위 2-3위 웹사이트만이 대부분의 핵심 웹 바이탈 지표에서 견고한 점수를 얻은 경우가 많다는 것을 발견했습니다. 이는 많은 웹사이트가 사용자 경험 측면에서 여전히 해야 할 일이 있음을 의미합니다. 그런데 왜 이런 걸까요?
한 가지 문제는 WordPress 및 Wix와 같은 웹사이트 제작 시스템이 아직 고객의 기대를 따라가지 못한다는 것입니다. WIX 및 Squarespace와 같은 웹 사이트 빌더는 사용하기 쉬운 것처럼 보이지만 내부적으로 최적화하기 어려울 수 있습니다. (몇 시간이 있으면 내 WIX 경험에 대해 물어보십시오.)
이러한 템플릿을 사용하여 만든 웹 페이지는 필요하지 않더라도 모든 스크립트, 스타일시트 및 코드 블록을 자주 로드합니다. 이로 인해 웹 페이지에 불필요한 코드가 로드될 때 발생하는 코드 팽창이 발생하여 페이지 로드 속도가 느려질 수 있습니다.
WordPress와 같은 플랫폼의 논리도 플러그인 중심입니다. 이는 사진 최적화 또는 스크롤 없이 볼 수 있는 자료의 지연 로드와 같은 기본 콘텐츠를 추가하는 것 외에 다른 작업을 수행해야 하는 경우 플러그인을 설치해야 함을 의미합니다. 이러한 플러그인은 빠른 수정이지만 웹사이트에 최적화하기 어려울 수 있는 추가 코드를 자주 도입합니다.
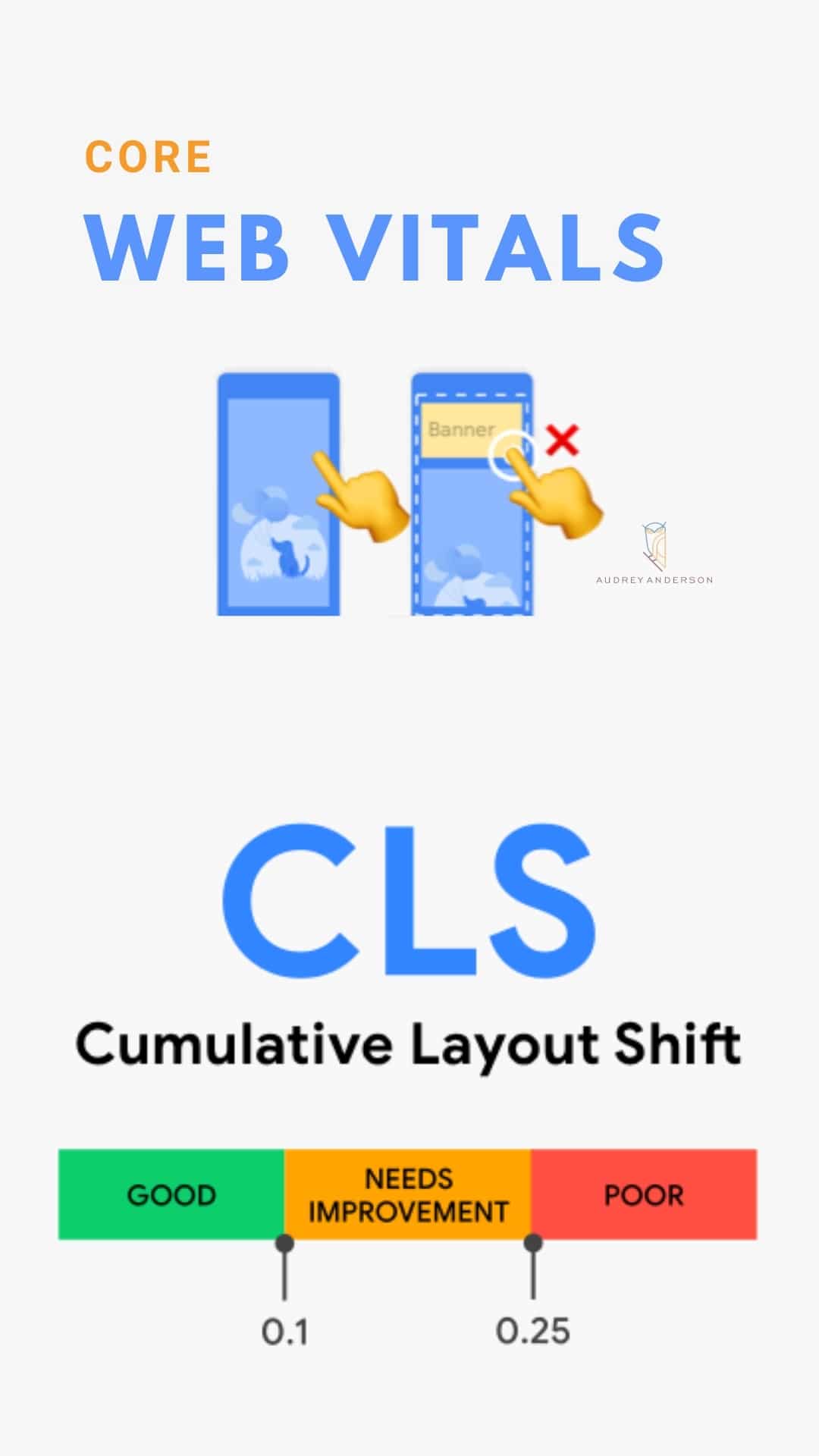
동적 콘텐츠는 열악한 사용자 경험의 또 다른 주요 원인입니다. 예를 들어 광고는 올바르게 구현되지 않으면 많은 레이아웃 변화를 일으킬 수 있습니다. 뉴스레터 수신 동의 상자 및 기타 동적 콘텐츠에 대해서도 마찬가지입니다.

당신은 신생 기업의 CEO이고 엄청난 웹 트래픽이 있는 강력한 웹 사이트를 구축하려고 합니다. 당신은 압도 느낌. 당신은 당신과 같은 다른 웹사이트가 무엇을 하고 있는지에 대한 조사를 마쳤습니다. 그러나 모든 아이디어가 작동하지 않습니다. 어떻게 하면 웹사이트의 점수를 높이고 불가능해 보이는 일을 달성할 수 있습니까?
무엇이 당신에게 희망을 줍니까? 웹사이트를 대성공으로 만들기 위해 무엇을 할 수 있습니까? 핵심 웹 바이탈은 동료와 비교하는 방법에 대한 지표를 제공하여 도움이 될 수 있습니다. 하지만 노력의 목적은 당연히 랭킹 1위에 오르는 것이겠죠!
이를 수행하는 가장 좋은 방법은 사이트의 성능을 분석하고 기본 사항에 대해 작업하는 것입니다. Core Web Vitals를 사용하는 방법, Core Web Vitals는 분석 보고서 형식으로 액세스할 수 있습니다.
Chrome 사용자 경험 보고서, PageSpeed Insights, Search Console(핵심 성능 보고서) 및 Lighthouse Audit6과 같은 많은 도구를 사용하여 핵심 성능 향상 점수를 측정할 수 있습니다.
사용하기 가장 쉬운 것은 Google Search Console(CWV 보고서)입니다. 이를 보고 현재 귀하가 어떻게 앉아 있는지 확인하십시오. 예를 들어, 당신은 4% 그룹에 속합니까 아니면 96% 그룹에 속합니까?
독자가 레이아웃을 볼 때 읽을 수 있는 콘텐츠에 주의가 산만해지는 것은 오랜 사실입니다.

우리의 조사 결과에 따르면, 가장 높은 순위의 웹 사이트는 Core Web Vitals 점수에서 성능 우위를 가지고 있습니다.
Google이 아직 핵심 성능 평가를 핵심 알고리즘에 통합하지 않았지만 이러한 지표에서 잘 수행되는 웹사이트는 유리한 사용자 경험을 제공하는 경향이 있습니다.
그러나 예외가 있습니다. 예를 들어, YouTube와 같은 유명 웹사이트가 제외될 때 데이터는 충분한 방문자가 해당 웹사이트를 계속 방문하는 한 Google이 나쁜 사용자 경험 측정항목을 기꺼이 "무시"할 것임을 보여줍니다.
YouTube에서 거의 모든 로딩 및 참여 측정은 웹사이트의 성능이 상당히 저조한 것으로 나타났습니다. 이는 Google 소유 회사가 대부분의 핵심 성능 평가 테스트에 실패할 수 있다는 흥미로운 가능성을 높입니다.
이러한 지표를 이해하면 성능 벤치마크를 웹 디자인 프로세스에 통합할 수 있습니다. 예를 들어 Core Web Vitals를 사용하면 웹사이트가 적절한 사용자 경험을 제공하는지 여부를 빠르게 결정할 수 있습니다.
이미지 최적화에서 불필요한 JS 또는 CSS 코드 제거에 이르기까지 성능 이점을 얻을 수 있는 위치를 결정하기 위한 훌륭한 진단 도구입니다. 이 피드백은 사용자 중심 방식으로 웹 디자인 프로세스를 안내하는 데 도움이 될 수 있습니다.
어디서부터 시작해야 할지 모르십니까? 우리는 당신을 지원할 수 있습니다.

효과가 있고 내가 가장 좋아하는 래쉬 세럼 – 리뷰 여기 제휴 링크 중 하나를 클릭한 후 무언가를 구입하면 커미션을 받을 수 있습니다.

로단과 필드 컨설턴트 + 로단과 필드 컨설턴트 찾기 로단 필드 컨설턴트 프로그램에 가입해야 합니까? 로단의 컨설턴트가 되기 위해 알아야 할 모든 것

최고의 자외선 차단제 최고의 자외선 차단제 – 당신이 가능한 최고의 보호를 받고 있음을 확신할 수 있습니다. AAW 최고의 자외선 차단제에 대한 최고의 가이드 CHICHI KAWA – 여름

내 최고의 헤어 케어 제품 여기 최고의 사이트에서 제휴 링크 중 하나를 클릭한 후 구매하면 수수료를 받을 수 있습니다.

레틴알데히드 레틴알데히드에 대한 궁극적인 가이드 - 레티놀의 언니: 여드름, 조기 치료를 위한 레티노이드를 찾고 있다면 사용하는 레티노이드 유형이 중요합니다.

내가 가장 좋아하는 Google Apps For Business 11개 아직 하지 않았다면 귀하의 비즈니스를 위한 G Suite 플랫폼과 내가 가장 좋아하는 Google Apps for
