Cách đo lường các chỉ số quan trọng web cốt lõi của trang web của bạn.
Lấy dữ liệu là một phần dễ dàng. Việc đảm bảo bạn có đủ dữ liệu để cung cấp thông tin chi tiết hoàn toàn là một vấn đề khác. Một nghiên cứu tiết lộ rằng đáng kinh ngạc 99% các tổ chức được khảo sát gặp khó khăn trong việc tạo ra các số liệu thống kê chính xác, đầy đủ và chính xác.
Sau đó, họ báo cáo các số liệu thống kê này với chi tiết ít ỏi. Core Web Vital's Test Bây giờ, đây là thỏa thuận. Bạn không thể chỉ chạy một bài kiểm tra các quan điểm web cốt lõi trên trang web của mình và tự tin rằng nó sẽ cung cấp thông tin chi tiết. Sẽ hữu ích nếu bạn có nhiều thử nghiệm khác nhau để hiểu trang web của bạn hoạt động như thế nào.
Đây là nơi Google PageSpeed Insights tỏa sáng. Google PageSpeed Insights hỗ trợ các nhà thiết kế web phát triển cấu trúc web tối ưu dựa trên cân nhắc về tốc độ và trải nghiệm người dùng. Nó cung cấp các bài kiểm tra kéo và thả và cung cấp các phân tích trực tiếp.
Nguồn gốc của hiệu suất web thấp hiện tại của bạn là gì?
Nhiều trang web vẫn không thực hiện đúng lời hứa ưu tiên thiết bị di động của họ. Ví dụ: chúng tôi phát hiện ra rằng chỉ có 2-3 trang web xếp hạng hàng đầu thường đạt được điểm số vững chắc trong hầu hết các chỉ số Core Web Vitals. Điều này có nghĩa là nhiều trang web vẫn còn nhiều việc phải làm về mặt trải nghiệm người dùng. Nhưng tại sao lại là trường hợp này?
- Công nghệ phát triển trang web
Một vấn đề là các hệ thống tạo trang web như WordPress và Wix vẫn chưa bắt kịp kỳ vọng của khách hàng. Mặc dù các trình xây dựng trang web như WIX và Squarespace có vẻ dễ sử dụng, nhưng chúng có thể khó tối ưu hóa. (Nếu bạn có vài giờ, hãy hỏi tôi về trải nghiệm WIX của tôi.)
Các trang web được tạo bằng các mẫu này thường tải tất cả các tập lệnh, bảng định kiểu và khối mã, ngay cả khi chúng không được yêu cầu. Điều này có thể dẫn đến hiện tượng phồng mã, xảy ra khi mã không cần thiết được tải trên một trang web, dẫn đến tốc độ tải trang kém.
Logic của một nền tảng, chẳng hạn như WordPress, cũng tập trung vào plugin. Điều này ngụ ý rằng nếu bạn cần làm bất kỳ điều gì khác ngoài việc thêm nội dung cơ bản, chẳng hạn như tối ưu hóa hình ảnh hoặc tải tài liệu dưới màn hình đầu tiên, bạn sẽ cần cài đặt một plugin. Các plugin này là các bản sửa lỗi nhanh chóng, nhưng chúng thường đưa thêm mã vào trang web của bạn mà có thể khó tối ưu hóa.
- Thay đổi nội dung động và không gian quảng cáo
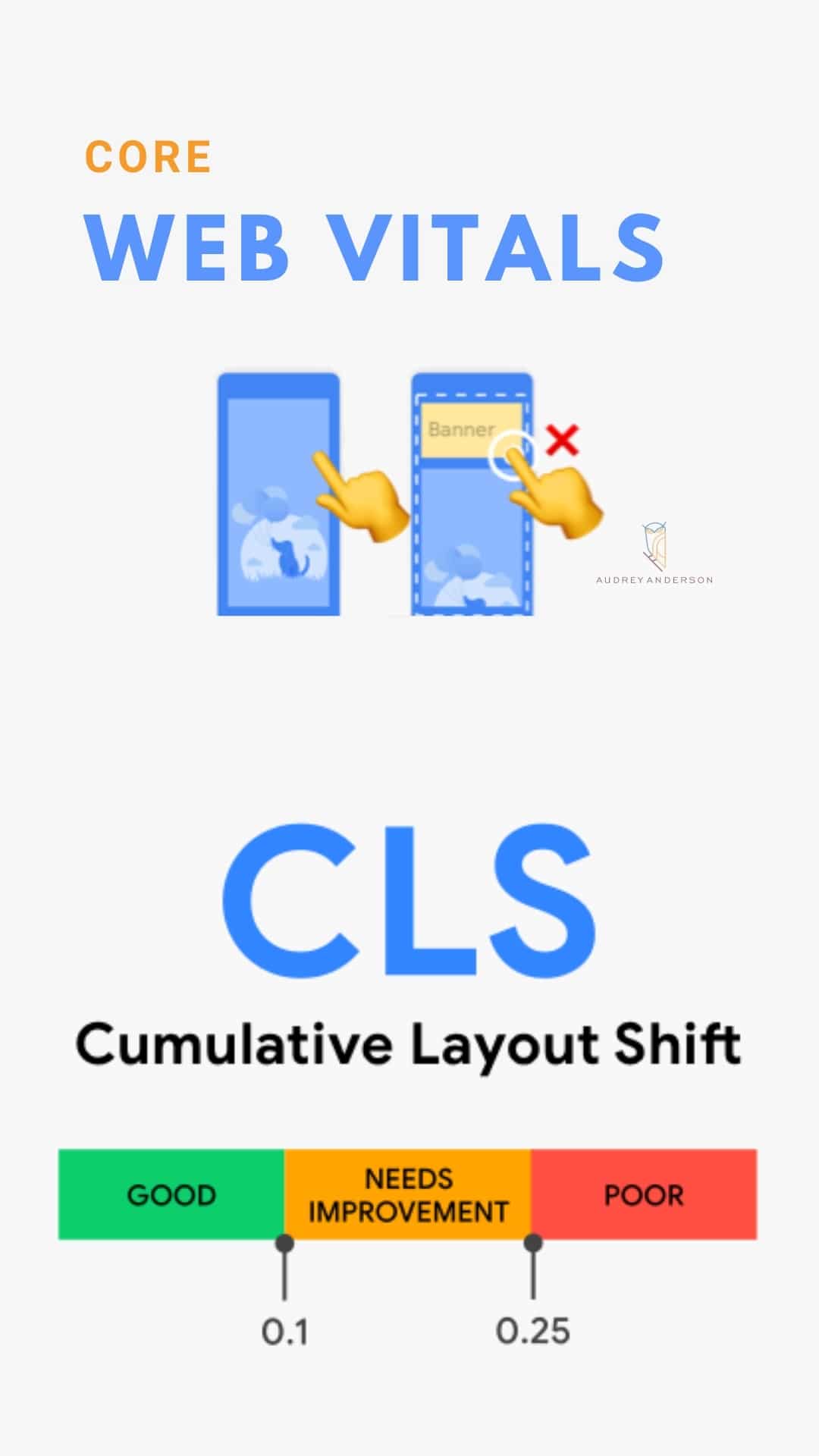
Nội dung động là một nguồn chính khác gây ra trải nghiệm người dùng kém. Ví dụ: quảng cáo có thể tạo ra nhiều thay đổi về bố cục nếu không được triển khai đúng cách. Điều tương tự cũng có thể được nói đối với các hộp chọn tham gia nhận bản tin và các nội dung động khác.