
مصل الرموش التي تعمل مفضلتي - مراجعة 2023
Lash Serums التي تعمل والمفضلة لدي - مراجعة قد نتقاضى عمولة إذا اشتريت شيئًا بعد النقر على أحد الروابط التابعة لنا هنا
دراسة Google Core Web Vitals


كشفت دراسة مؤخرًا أن أقل من 4٪ من مواقع الويب اجتازت اختبار Core Web Vital. هو لك واحد منهم؟ هل فكرت في استخدام أداة تحليلات الويب لموقعك على الويب؟ إذا كان الأمر كذلك ، فربما تكون قد سمعت بمصطلح "أساسيات الويب الأساسية". تعد "حيوية الويب الأساسية" مؤشرًا ممتازًا لتجربة المستخدم. سيؤدي تحسين هذه المقاييس إلى تحسين تجربة المستخدم الإجمالية لموقعك على الويب.
تمت كتابة هذا المنشور لمساعدتك على فهم أساسيات الويب الأساسية وتطبيقها في عملك. تؤدي مواقع الويب ذات التقييمات الحيوية الأساسية للويب (وأهمية الويب المرتبطة) أداءً أفضل في عمليات بحث Google.

بعد الزحف إلى أكثر من مليوني عنوان URL - أظهرت البيانات الرائدة أن 2٪ من جميع مواقع الويب لم تحقق درجة جيدة في جميع 96 Core Web Vitals *.
لقد أذهلني هذا الأمر ، حيث قضيت ما يقرب من 5 أشهر في العمل على عملائي وموقع الويب الخاص بي للاستعداد لطرح GOOGLE هذا. ماذا يفعل الناس ؟؟؟
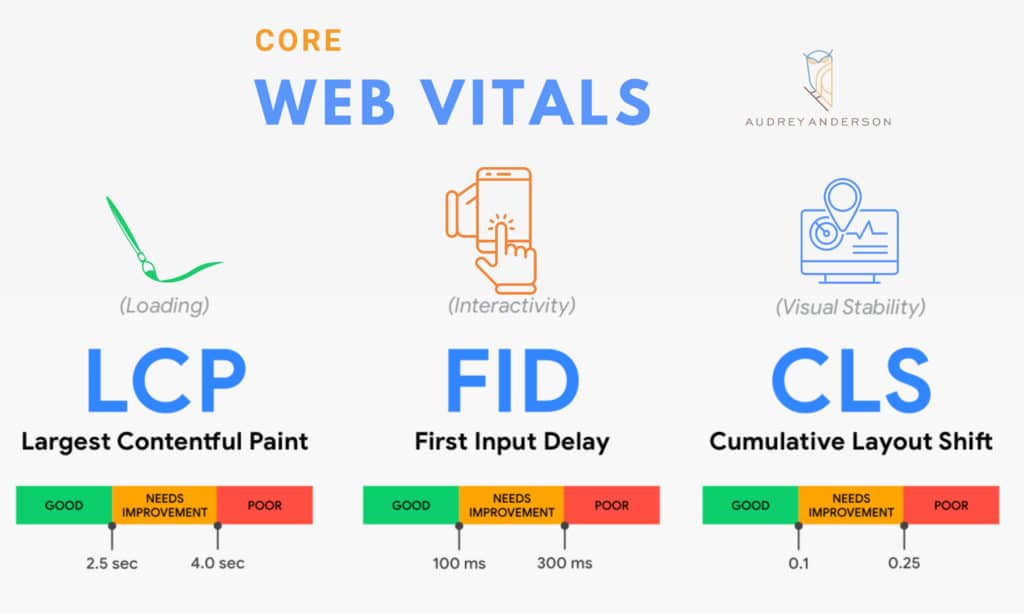
بصرف النظر عن العناصر الأساسية الثلاثة للويب ، فقد فحصت الدراسة 12 مؤشر تصنيف أكثر صلة لتوفير مزيد من المعلومات حول مواقع الويب التي تعمل بشكل جيد وأين.
* استنادًا إلى بيانات سطح المكتب. شهد أقل من 10٪ من جميع مواقع الجوال درجة جيدة في جميع "أساسيات الويب الثلاثة".
** يستند هذا إلى أفضل 20 نتيجة بحث عضوية على Google لثلاث دول: الولايات المتحدة والمملكة المتحدة وألمانيا.

ستصبح Core Web Vitals رسميًا متغيرات الترتيب في خوارزمية بحث Google في مايو 20212.
"حيوية الويب هي إحدى مساعي Google لتقديم توصيات موحدة لإشارات الجودة التي تعتبر بالغة الأهمية لتقديم تجربة ويب رائعة." - 3 جوجل
"في منتصف يونيو 2021 ، سيبدأ النشر التدريجي." - 4 جوجل
إذن ، لماذا تتصرف Google بهذه الطريقة؟ هذه الترقية ، وفقًا لـ Google ، تخدم غرضين:
1. للتركيز بشكل أكبر على تجربة المستخدم في Google. بكلمات الشخص العادي ، إذا كان لدى المستخدم تجربة إيجابية على موقع ويب ، فستحاول Google ترتيب تلك الصفحة أعلى.
2. لتسهيل فهم أصحاب مواقع الويب والشركات لأداء موقع الويب وتحسينه.
ومع ذلك ، فقد أثار هذا التحديث القليل نسبيًا اهتمامًا كبيرًا بمجتمعات تحسين محركات البحث وتطوير الويب على الرغم من بساطته الواضحة. وقد أثار العديد من القضايا الخلافية ، بما في ذلك
أداء الأجهزة المحمولة وسطح المكتب: أفضل نتيجة لتحليلات الويب للجوال هي 7 (من 7) أو "ممتازة" ، وهي تشير إلى موقع يتم تحميله بسرعة على متصفحات الجوال والمواقع التي يتم تحميلها بكفاءة أكبر على متصفحات سطح المكتب. تشتمل نتيجة Core Web Vital على ثلاثة مقاييس: أداء الأجهزة المحمولة وسطح المكتب ، بالإضافة إلى "أكبر رسم للمحتوى". يتم تحديد الدرجات عن طريق اختبار A / B.
هناك عدة عوامل تحدد أداء الويب للجوال. الأجهزة المحمولة مقابل أجهزة سطح المكتب التي تدعم الويب: يجب تحميل موقع الويب للجوال فقط بشكل أسرع. المستخدمون الذين يميلون إلى استخدام جهاز محمول للحصول على مواقعهم على الويب سيصابون بالإحباط إذا كان تحميل موقعهم الإلكتروني بطيئًا. تميل هذه المقاييس أيضًا إلى التأثير على معدلات تحويل الأجهزة المحمولة.
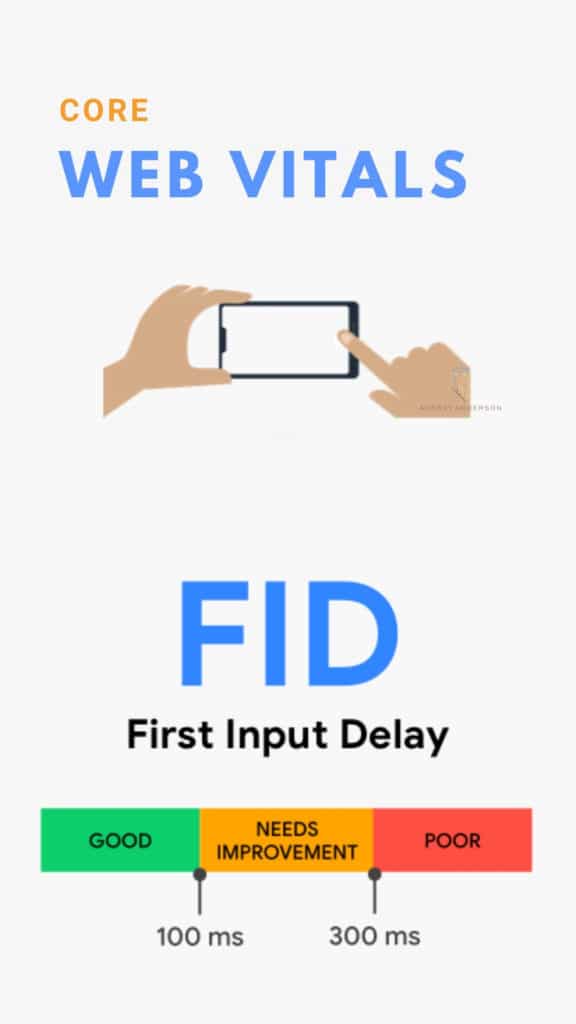
تحتوي "حيوية الويب الأساسية" على العديد من المعلمات التي يجب التحقق منها. يتضمن الإدخال الأول du لاكتشاف ما إذا كان بإمكان المستخدم التنقل عبر الموقع الإلكتروني أو انتظار تحميل صفحة معينة. يتضمن أيضًا وقت الإجراء الأول بعد تحميل الصفحة.
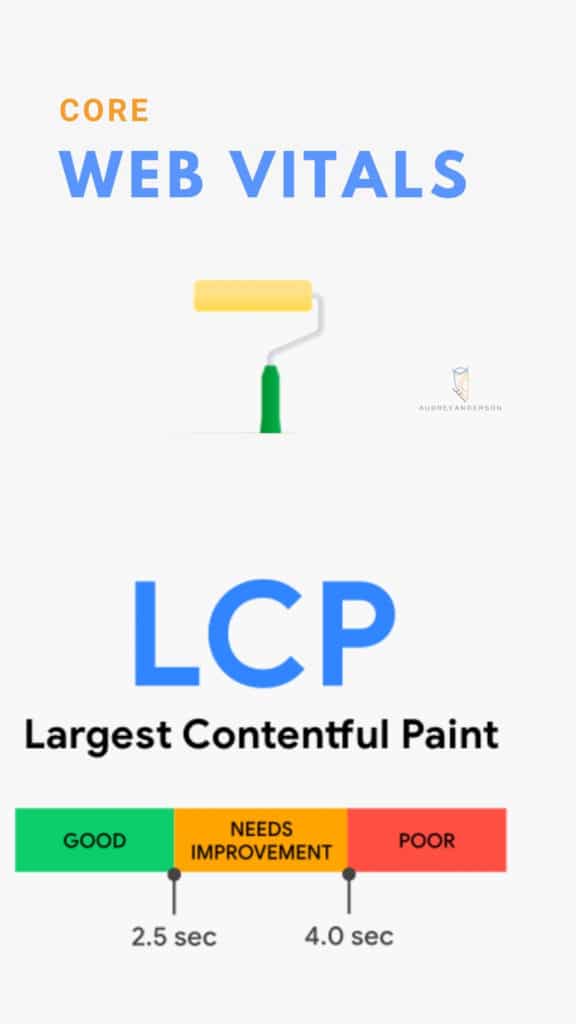
هذا مهم لأنه يشير إلى سرعة تحميل الموقع. العامل الآخر الذي يجب أن يتضمنه الاختبار هو أكبر رسم محتوى وآخر إدخال. هذان العاملان مهمان للغاية لأنهما يظهران إذا وجد المستخدمون أن الموقع فعال. يمكن بعد ذلك استخدام نتيجة Core Web Vitals للتخطيط والتحليل والتسويق والترويج وتحسين العلاقات مع العملاء.
تستند هذه الإحصائيات إلى اختبار المستخدم النهائي ، والاختبار السلوكي ، وقياس الجمهور ، وأكبر رسم للمحتوى ، واختبار التفاعل.
توفر فوائد استخدام أدوات تحليلات الويب تحليلًا كميًا لمقارنة أداء مواقع الويب. بالإضافة إلى ذلك ، فإنها توفر إحصاءات حول البيانات مثل تفاعل المستخدم والتركيبة السكانية. وبالتالي ، يساعدك في إنشاء استراتيجيتك لتحسين موقع الويب الخاص بك.

في حين أن الكثير من هذا البحث تقني بطبيعته ، إلا أنه يمكن أن يشير إلى المجالات التي يحتاج فيها فريق مطوري الويب ومصممي UX و SEO إلى مساعدتك في التركيز والموارد. بالإضافة إلى ذلك ، يمكن أن يوفر معايير أداء ملموسة يمكن استخدامها كأهداف لضمان الجودة.
تعد "أساسيات الويب الأساسية" مؤشرًا رائعًا لتجربة المستخدم. سيؤدي تحسين هذه المؤشرات إلى تحسين تجربة المستخدم الإجمالية لموقعك على الويب. إذا لم يكن لدى فريقك الفرصة للتركيز على قياسات Core Web Vitals ، فقد يتعرض عملك للخطر عندما تقدم Google Core Web Vitals كإشارات تصنيف في منتصف شهر يونيو من هذا العام.
كقائد أعمال ، يمكنك استخدام المعلومات الواردة في هذه الدراسة لدعم قرارات إنفاق المزيد من الموارد أو إعادة تركيز موظفيك. قد تساعدك هذه الأفكار والمعايير في تحديد مكان تركيز وقتك وأموالك على تطوير موقع الويب وتحسين محركات البحث.
النتيجة الرئيسية في هذه الدراسة ذات الصلة بالقادة هي أن مواقع الويب التي تحتل مرتبة جيدة حاليًا في Google تميل إلى الحصول على تقييمات أفضل لـ Core Web Vitals (و Web Vitals المرتبطة). نتوقع أن يستمر هذا الاتجاه حيث تركز Google بشكل أكبر على تجربة المستخدم.
التحويلات هي الهدف النهائي لمعظم الحملات التسويقية. ومع ذلك ، يمكن أن يكون لتجربة المستخدم تأثير كبير على معدل التحويل الإجمالي. على سبيل المثال ، يؤدي بطء تحميل الصفحات المقصودة إلى إحباط المستخدمين ، مما يؤدي إلى زيادة معدل الارتداد.
تعد "أساسيات الويب الأساسية" طريقة سريعة وسهلة لقياس تجربة المستخدم. يمكن استخدامها للمساعدة في إنشاء استراتيجيات تسويق أكثر فعالية وتحسين التحويلات. يوفر هذا البحث معايير CVW حتى تتمكن من فحص كيفية مقارنتك بالمنافسين.
الوجبات الجاهزة الرئيسية للمسوقين و CROs: هناك مجال كبير للتحسين في درجات CVW. غالبية المواقع لا تعمل بشكل جيد. في جهودك التسويقية التالية ، قد يمنحك التركيز على تجربة المستخدم ميزة تنافسية.
هذه الدراسة هي التحليل الأكثر اكتمالا والمعتمد على البيانات حول "حيوية الويب الأساسية" التي تم نشرها حتى الآن ، وفقًا لمُحسّنات محرّكات البحث.
الزحف إلى أكثر من مليوني عنوان URL ، وفحص بيانات "حيوية الويب الأساسية" الثلاثة و 2 مقياسًا إضافيًا ومتغيرات الترتيب لتوفير عرض كامل لأداء الويب.
توفر هذه الدراسة للمستخدمين نظرة عامة حول كيفية أداء مواقع الويب قبل تحديث June Core Web Vitals. بالإضافة إلى ذلك ، يمكن أن تساعد مُحسّنات محرّكات البحث في فهم بيئة "أساسيات الويب الحيوية" وتحديد مكان وجود فرص لتحقيق مكاسب في الأداء.
نصيحة تحسين محركات البحث المهمة: متوسط أداء الجزء الأكبر من مواقع الويب التي تم الزحف إليها أقل من معايير CVW في Google. في حين أن هذا قد يعني أن Google لن تعاقب مواقع الويب التي تفشل في أداء Core Web Vitals على نطاق واسع ، إلا أنها توفر فرصة ممتازة لزيادة التصنيف لأن التفوق على مواقع الويب الأخرى يعد حاليًا هدفًا واقعيًا للغاية لتحقيقه.
يمكن لمطوري الويب اكتساب فهم للاختناقات الحرجة في الأداء من حيث وقت تحميل الصفحة والتفاعل. بالإضافة إلى ذلك ، فإن الوعي بالتأثير الذي قد تحدثه تقنيات معينة لتصميم الويب على تجربة المستخدم يسمح لمطوري الويب بفهم متغيرات تحد من الأداء بشكل أفضل ، مما يفيد المستخدم ويحسن أداء محرك البحث.
الوجبات الجاهزة الرئيسية لمطوري الويب: على الرغم من أن صفحة الويب يجب أن تكون ممتعة بصريًا ، إلا أن هناك خيطًا رفيعًا يمشي بين التصميم وتجربة المستخدم. وفقًا للنتائج التي توصلنا إليها ، يمكن أن يؤدي وجود عدد كبير جدًا من المكونات الإضافية وموارد حظر العرض إلى تضخم التعليمات البرمجية وإضعاف أداء الصفحة بشكل كبير.
الحصول على البيانات هو الجزء السهل. إن التأكد من أن لديك بيانات كافية لتقديم رؤى هو أمر آخر تمامًا. كشفت دراسة أن 99٪ من المؤسسات التي شملتها الدراسة تواجه صعوبات في الحصول على إحصائيات دقيقة وكاملة ودقيقة.
ثم يقومون بالإبلاغ عن هذه الإحصائيات بتفاصيل قليلة. اختبار Core Web Vital الآن ، إليك الصفقة. لا يمكنك فقط تشغيل اختبار أساسي واحد لمؤشرات الويب الحيوية على موقع الويب الخاص بك وكن واثقًا من أنه سيوفر رؤى. سيكون من المفيد إذا كان لديك مجموعة كبيرة ومتنوعة من الاختبارات لفهم كيفية أداء موقع الويب الخاص بك.
هذا هو المكان الذي تتألق فيه Google PageSpeed Insights. تساعد Google PageSpeed Insights مصممي الويب في تطوير بنية ويب مثالية بناءً على اعتبارات السرعة وتجربة المستخدم. يوفر اختبارات السحب والإفلات ويوفر تحليلات حية.
لا تزال العديد من مواقع الويب تفشل في الوفاء بوعدها الأول للجوال. على سبيل المثال ، اكتشفنا أن مواقع الويب 2-3 ذات الترتيب الأعلى فقط غالبًا ما حققت درجة عالية في معظم مؤشرات Core Web Vitals. قد يعني هذا أنه لا يزال يتعين على العديد من مواقع الويب القيام بعمل من حيث تجربة المستخدم. ولكن لماذا هو على هذه الحال؟
تتمثل إحدى المشكلات في أن أنظمة إنشاء مواقع الويب مثل WordPress و Wix لم تلحق بعد بتوقعات العملاء. بينما يبدو أن منشئي مواقع الويب مثل WIX و Squarespace سهل الاستخدام ، فقد يكون من الصعب تحسينهم تحت الغطاء. (إذا كان لديك بضع ساعات ، اسألني عن تجربتي مع WIX.)
غالبًا ما تقوم صفحات الويب التي تم إنشاؤها باستخدام هذه القوالب بتحميل كافة البرامج النصية وأوراق الأنماط وكتل التعليمات البرمجية ، حتى لو لم تكن مطلوبة. قد يؤدي هذا إلى تضخم التعليمات البرمجية ، والذي يحدث عند تحميل تعليمات برمجية غير ضرورية على صفحة ويب ، مما يؤدي إلى ضعف سرعة تحميل الصفحة.
منطق النظام الأساسي ، مثل WordPress ، هو أيضًا متمحور حول المكون الإضافي. هذا يعني أنه إذا كنت بحاجة إلى القيام بأي شيء آخر غير إضافة محتوى أساسي ، مثل تحسين الصور أو التحميل البطيء لمواد الجزء المرئي من الصفحة ، فستحتاج إلى تثبيت مكون إضافي. هذه المكونات الإضافية عبارة عن إصلاحات سريعة ، لكنها تقدم في كثير من الأحيان تعليمات برمجية إضافية إلى موقع الويب الخاص بك والتي قد يكون من الصعب تحسينها.
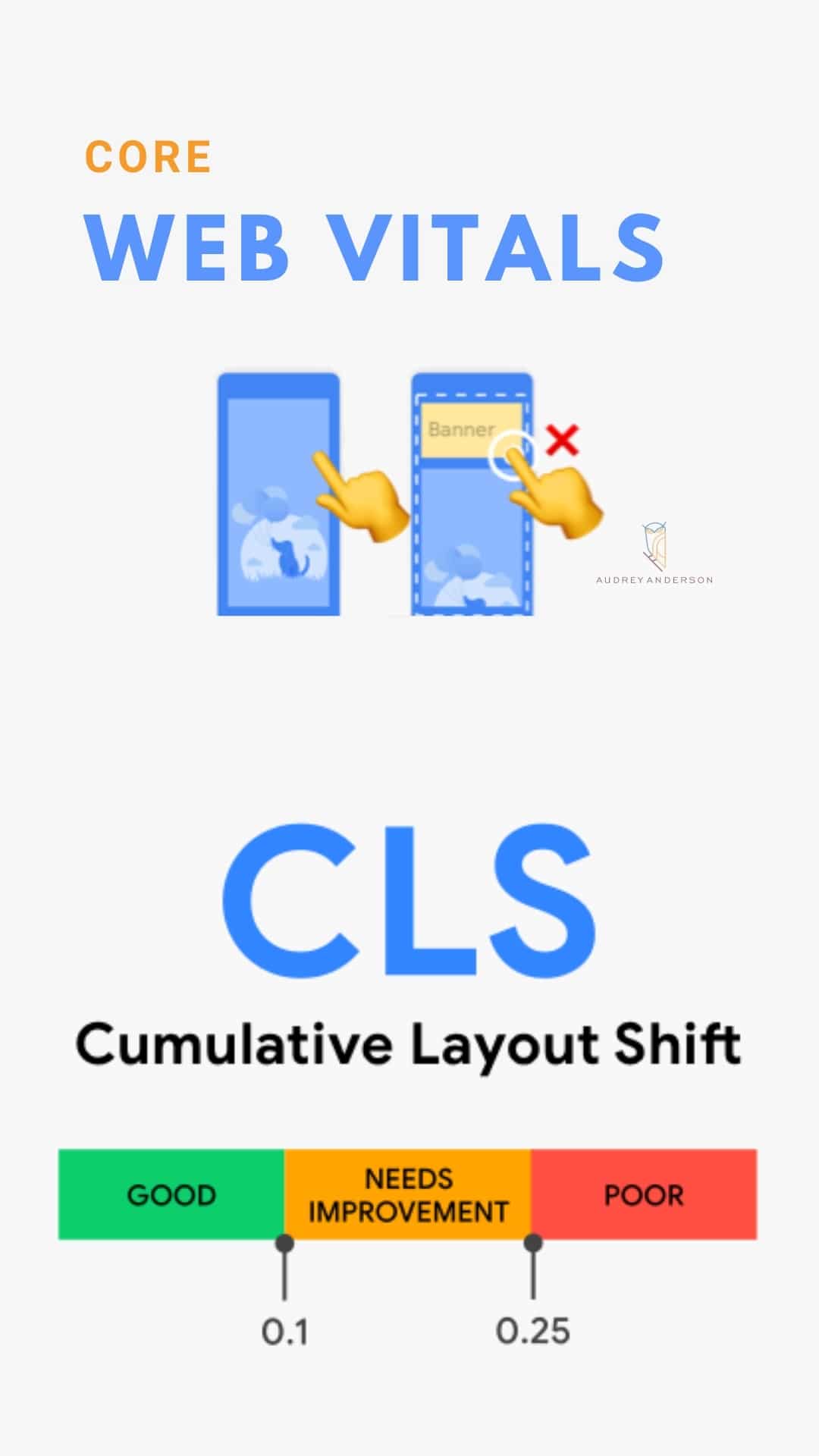
المحتوى الديناميكي هو مصدر رئيسي آخر لتجربة المستخدم السيئة. الإعلانات ، على سبيل المثال ، قد تخلق الكثير من تغييرات التخطيط إذا لم يتم تنفيذها بشكل صحيح. يمكن قول الشيء نفسه بالنسبة لصناديق الاشتراك في الرسائل الإخبارية والمحتويات الديناميكية الأخرى.

أنت الرئيس التنفيذي لشركة ناشئة ، وتريد إنشاء موقع ويب قوي مع حركة مرور ضخمة على الويب. تشعر بالإرهاق. لقد أجريت بحثك حول ما تفعله مواقع الويب الأخرى مثل موقعك بشكل صحيح. لكن كل أفكارك لا تعمل. كيف يمكنك تحسين درجة موقع الويب الخاص بك وتحقيق ما يبدو مستحيلاً؟
ما الذي يمنحك الأمل؟ ما الذي يمكنك فعله لتحويل موقع الويب الخاص بك إلى نجاح هائل؟ يمكن أن تساعدك مؤشرات الويب الأساسية من خلال تقديم مؤشرات لكيفية المقارنة مع نظرائك. لكن ، بالطبع ، الغرض من جهودك هو الوصول إلى الصفحة 1 في الترتيب ، أليس كذلك!
أفضل طريقة للقيام بذلك هي تحليل أداء موقعك والعمل على أساسياته. كيف يمكنك استخدام Core Web Vitals ، يمكن الوصول إلى The Core Web Vitals في شكل تقرير تحليلي.
تتوفر العديد من الأدوات ، مثل تقرير تجربة مستخدم Chrome ، و PageSpeed Insights ، و Search Console (تقرير Core Web Vitals) ، و Lighthouse Audit6 ، لمساعدتك في قياس نتائج Core Web Vital.
أسهل استخدامًا هو Google Search Console (تقرير CWV) - ألقِ نظرة عليه وشاهد كيف تجلس حاليًا. على سبيل المثال ، هل أنت في مجموعة 4٪ أم مجموعة 96٪؟
هناك حقيقة منذ زمن طويل وهي أن المحتوى المقروء سيلهي القارئ عن التركيز على الشكل الخارجي للنص أو شكل توضع الفقرات في الصفحة التي يقرأها.

وفقًا للنتائج التي توصلنا إليها ، تتمتع مواقع الويب الأعلى تصنيفًا بميزة أداء في نتائج Core Web Vitals.
على الرغم من أن Google لم تدمج حتى الآن Core Web Vitals في خوارزميتها الأساسية ، فإن مواقع الويب التي تعمل جيدًا في هذه المقاييس تميل إلى توفير تجربة مستخدم مواتية.
ومع ذلك ، هناك استثناءات. على سبيل المثال ، عند استبعاد مواقع الويب البارزة مثل YouTube ، تُظهر البيانات أن Google على استعداد "لتجاهل" مقاييس تجربة المستخدم السيئة طالما استمر عدد كافٍ من الزوار في زيارة تلك المواقع.
في YouTube ، أظهرت جميع إجراءات التحميل والمشاركة عمليًا أن أداء الموقع كان سيئًا للغاية. يثير هذا الاحتمال المثير للاهتمام أن شركة مملوكة لشركة Google قد تفشل في معظم اختبارات Core Web Vitals.
يتيح لك فهم هذه المؤشرات دمج معايير الأداء في عملية تصميم الويب. على سبيل المثال ، يمكن أن يحدد استخدام Core Web Vitals بسرعة ما إذا كان موقع الويب الخاص بك يوفر تجربة مستخدم لائقة.
إنها أداة تشخيصية ممتازة لتحديد أين يمكن تحقيق فوائد الأداء ، من تحسين الصورة إلى إزالة كود JS أو CSS غير الضروري. يمكن أن تساعد هذه الملاحظات في توجيه عملية تصميم الويب بطريقة تتمحور حول المستخدم.
لا تعرف من أين تبدأ؟ يمكننا دعمك.

Lash Serums التي تعمل والمفضلة لدي - مراجعة قد نتقاضى عمولة إذا اشتريت شيئًا بعد النقر على أحد الروابط التابعة لنا هنا

مستشار Rodan and Fields + Rodan and Fields اعثر على مستشار هل يجب أن أنضم إلى برنامج Rodan Fields Consultant؟ كل ما تحتاج لمعرفته حول أن تصبح استشاريًا لرودان

أفضل واقيات الشمس أفضل واقيات الشمس - لذلك يمكنك التأكد من حصولك على أفضل حماية ممكنة. AAW دليلك النهائي لأفضل واقيات الشمس CHICHI KAWA - Summer

أفضل منتجات العناية بالشعر الخاصة بي قد نحصل على عمولة إذا اشتريت شيئًا ما بعد النقر على أحد الروابط التابعة لنا هنا على الموقع على الأفضل

Retinaldehyde الدليل النهائي لـ Retinaldehyde - الأخت الأكبر للريتينول: نوع الريتينويد الذي تستخدمه مهم إذا كنت تبحث عن ريتينويد لعلاج حب الشباب ، سابق لأوانه

تطبيقاتي المفضلة الـ 11 في Google Apps For Business إذا لم تكن قد فعلت ذلك بالفعل ، فأنا أدعوك للتحقق من نظام G Suite الأساسي لعملك وتطبيقات Google المفضلة لـ
