So messen Sie die wichtigsten Web-Vitalwerte Ihrer Websites.
Das Abrufen von Daten ist der einfache Teil. Es ist eine ganz andere Sache, sicherzustellen, dass Sie über ausreichende Daten verfügen, um Erkenntnisse zu liefern. Eine Studie zeigt, dass erstaunliche 99% der befragten Unternehmen Schwierigkeiten haben, genaue, vollständige und genaue Statistiken zu erstellen.
Sie melden diese Statistiken dann mit wenigen Details. Core Web Vitals Test Nun, hier ist der Deal. Sie können nicht einfach einen einzelnen Web Vitals-Test auf Ihrer Website durchführen und darauf vertrauen, dass er Erkenntnisse liefert. Es wäre hilfreich, wenn Sie eine Vielzahl von Tests durchführen würden, um die Leistung Ihrer Website zu verstehen.
Hier glänzt Google PageSpeed Insights. Google PageSpeed Insights unterstützt Webdesigner bei der Entwicklung einer optimalen Webstruktur basierend auf Geschwindigkeitsüberlegungen und Benutzererfahrung. Es bietet Drag-and-Drop-Tests und Live-Analysen.
Was ist die Ursache für Ihre derzeit niedrige Webleistung?
Viele Websites halten ihr Mobile-First-Versprechen immer noch nicht ein. Wir haben beispielsweise festgestellt, dass nur die Websites mit den besten 2-3 Rankings bei den meisten Core Web Vitals-Indikatoren oft eine solide Punktzahl erreichen. Dies würde bedeuten, dass viele Websites in Bezug auf die Benutzererfahrung noch viel zu tun haben. Aber warum ist das so?
- Website-Entwicklungstechnologie
Ein Problem ist, dass Website-Erstellungssysteme wie WordPress und Wix die Kundenerwartungen noch einholen müssen. Während Website-Builder wie WIX und Squarespace einfach zu bedienen zu sein scheinen, können sie unter der Haube möglicherweise schwer zu optimieren sein. (Wenn Sie ein paar Stunden Zeit haben, fragen Sie mich nach meiner WIX-Erfahrung.)
Mit diesen Vorlagen erstellte Webseiten laden häufig alle Skripte, Stylesheets und Codeblöcke, auch wenn sie nicht benötigt werden. Dies kann zu Code-Bloat führen, der auftritt, wenn unnötiger Code auf einer Webseite geladen wird, was zu einer schlechten Seitenladegeschwindigkeit führt.
Die Logik einer Plattform, wie die von WordPress, ist ebenfalls Plugin-zentriert. Dies bedeutet, dass Sie ein Plugin installieren müssen, wenn Sie etwas anderes tun müssen, als grundlegende Inhalte hinzuzufügen, z. Diese Plugins sind schnelle Lösungen, aber sie führen häufig zusätzlichen Code in Ihre Website ein, der möglicherweise schwer zu optimieren ist.
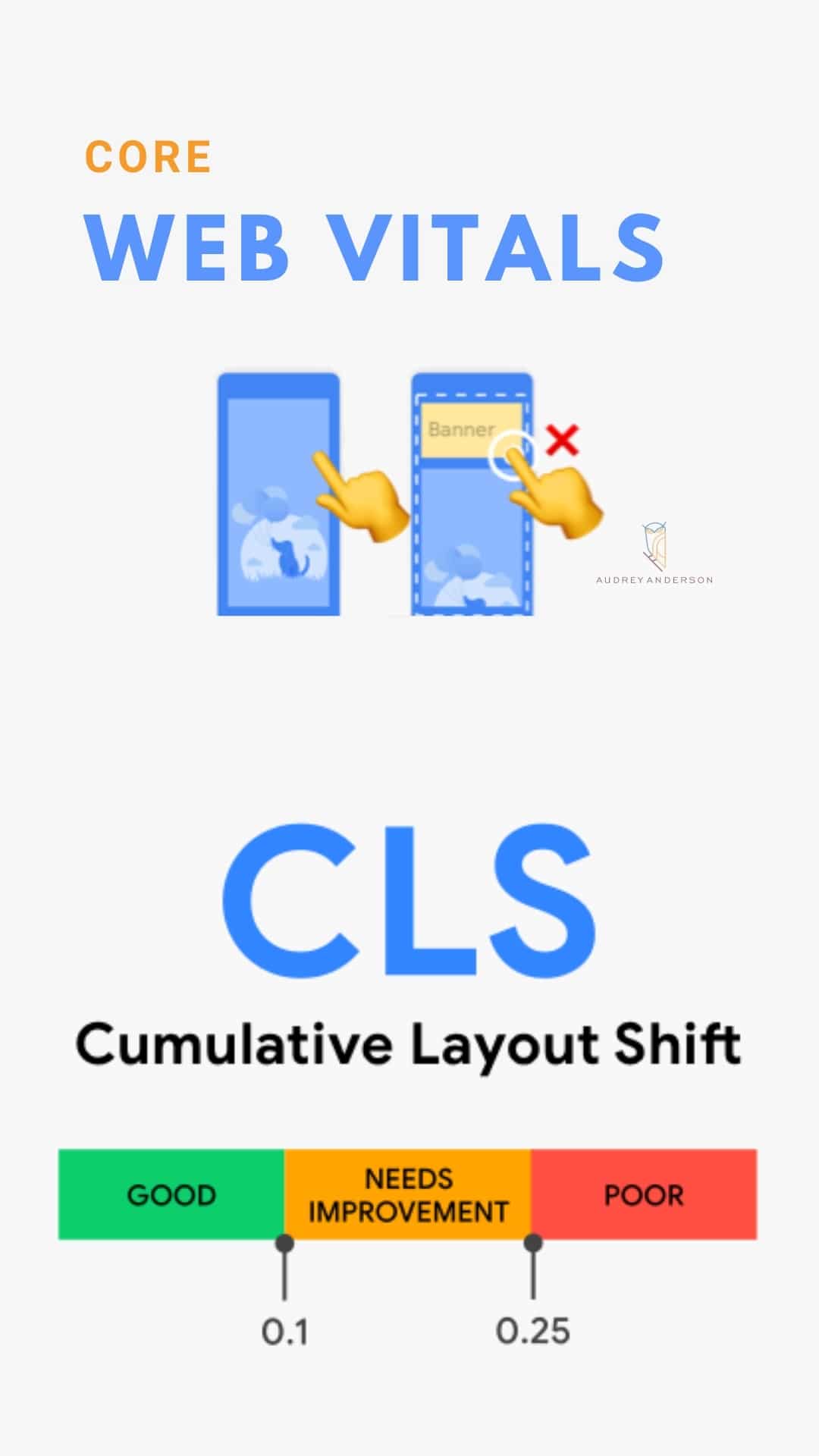
- Dynamische Inhaltsverschiebungen und Werbeflächen
Dynamische Inhalte sind eine weitere Hauptursache für eine schlechte Benutzererfahrung. Anzeigen können beispielsweise viele Layoutverschiebungen verursachen, wenn sie nicht richtig implementiert werden. Dasselbe gilt für Newsletter-Opt-In-Boxen und andere dynamische Inhalte.