Google Core Web Vitals 研究
Core Web Vital 的测试:如何通过它并在网上取得成功


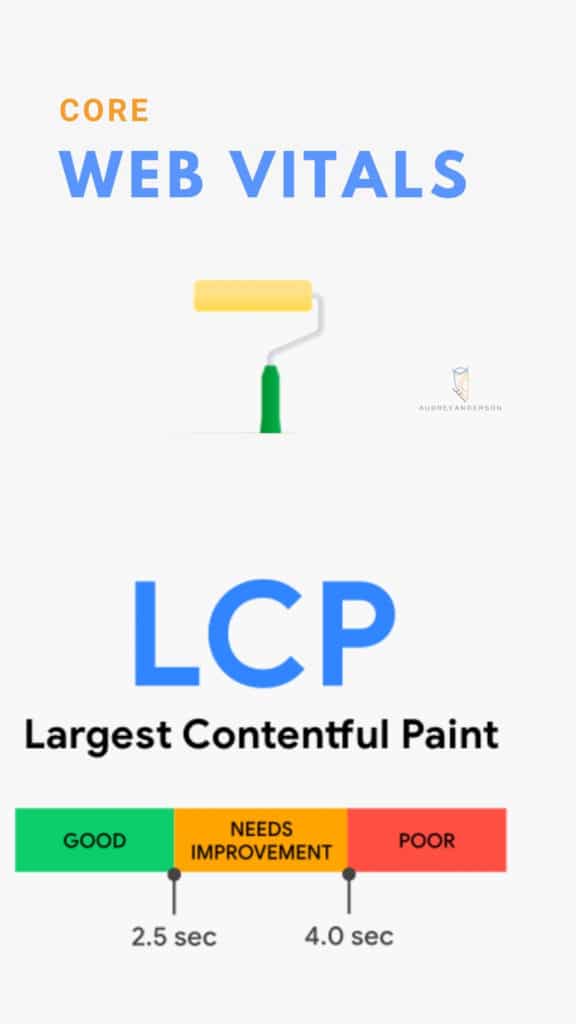
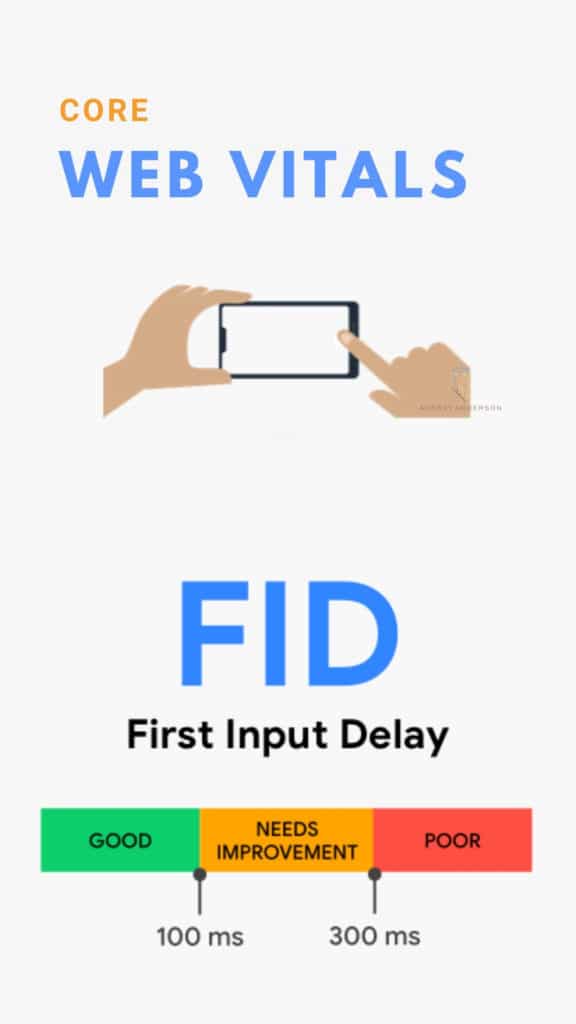
最近的一项研究表明,只有不到 4% 的网站通过了 Core Web Vital 的测试。 你是其中之一吗? 您是否考虑过为您的网站使用网络分析工具? 如果是这样,您可能听说过“核心网络生命力”这个词。 Core Web Vitals 是用户体验的极好指标。 改进这些指标将改善您网站的整体用户体验。
写这篇文章是为了帮助您了解核心 Web 生命要素并将它们应用到您的业务中。 具有高 Core Web Vitals(和相关 Web Vitals)评级的网站在 Google 搜索中表现更好。