How to measure your websites core web vitals.
Getting data is the easy part. Ensuring you have sufficient data to provide insights is another matter altogether. A study reveals that a staggering 99% of surveyed organisations have difficulties generating accurate, complete, and accurate stats.
They then report these stats with scant detail. Core Web Vital’s Test Now, here’s the deal. You can’t just run a single core web vitals test on your website and be confident that it will provide insights. It would help if you had a large variety of tests to understand how your website performs.
This is where Google PageSpeed Insights shines. Google PageSpeed Insights assists web designers in developing an optimal web structure based on speed considerations and user experience. It offers drag and drop tests and provides live analytics.
What is the source of your present low web performance?
Many websites are still failing to live up to their mobile-first promise. For example, we discovered that only the top 2-3 ranking websites often achieved a solid score in most Core Web Vitals indicators. This would imply that many websites still have work to do in terms of user experience. But why is this the case?
- Website Development Technology
One issue is that website creation systems like WordPress and Wix have yet to catch up with customer expectations. While website builders like WIX and Squarespace appear to be simple to use, they might be difficult to optimise under the hood. (If you have a few hours, ask me about my WIX experience.)
Web pages created using these templates frequently load all scripts, stylesheets, and code blocks, even if they are not required. This might result in code bloat, which occurs when unnecessary code is loaded on a webpage, resulting in poor page loading speeds.
A platform’s logic, such as WordPress’s, is also plugin-centric. This implies that if you need to do anything other than add basic content, such as optimising pictures or lazy loading below-the-fold material, you’ll need to instal a plugin. These plugins are quick fixes, but they frequently introduce extra code to your website that might be difficult to optimise.
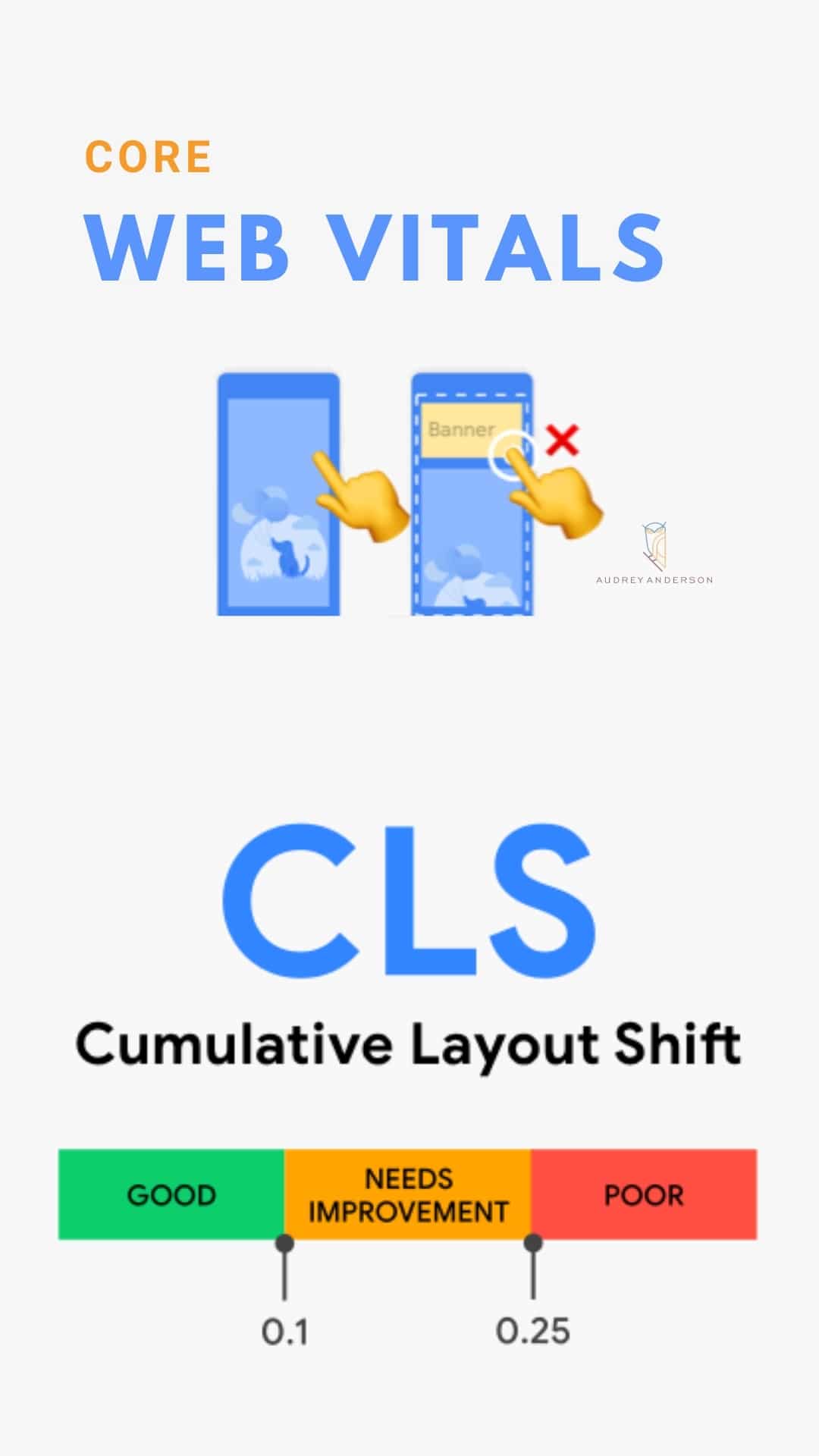
- Dynamic Content shifts and Ad Space
Dynamic content is another major source of poor user experience. Ads, for example, might create a lot of layout shifts if not correctly implemented. The same may be said for newsletter opt-in boxes and other dynamic content.